Visual Studio for Macが発表されて、だいぶ時間が経ちました。
しかし、まだ正規版ではないためまだ更新が行われることと思います。
Visual Studio for Macはなんぞやというと、今後 Xamarin Studioに取って代わる製品のことです。
残念ながら Windows アプリの開発はできないのですが、WinodwsユーザーでVisual Studioを使用していた方にとっては、MacにもVisual Studioがやってきたということでワクワクすること間違いナシの製品です。
今回、Preview版を入れてみたので、早速使ってみることとします。
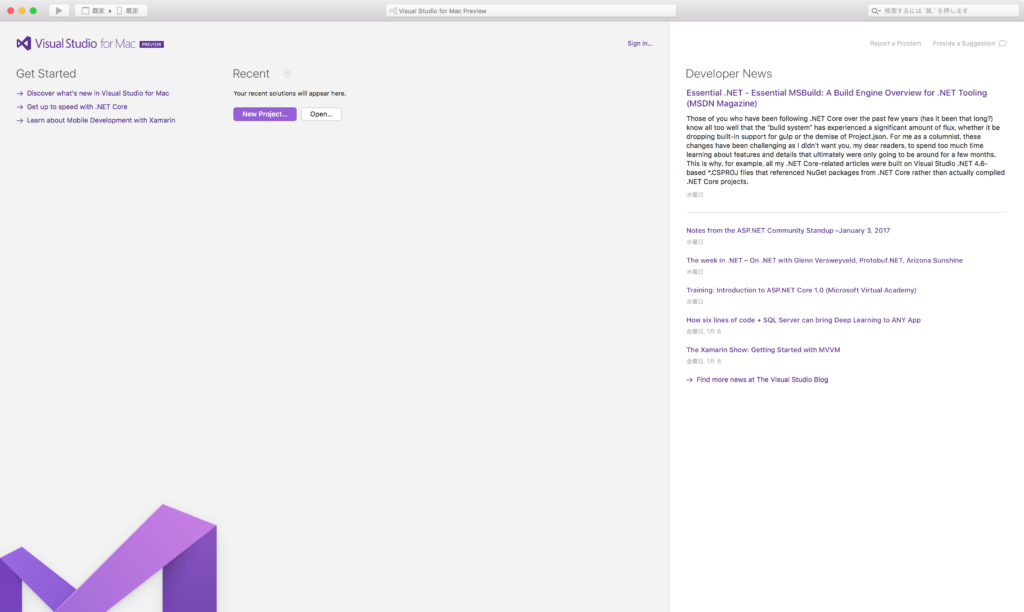
まず、Visual Studio for Macを起動してみます。デザインは以下の通りです。
Visual Studioのアイコンイメージもあって格好良い外観です。
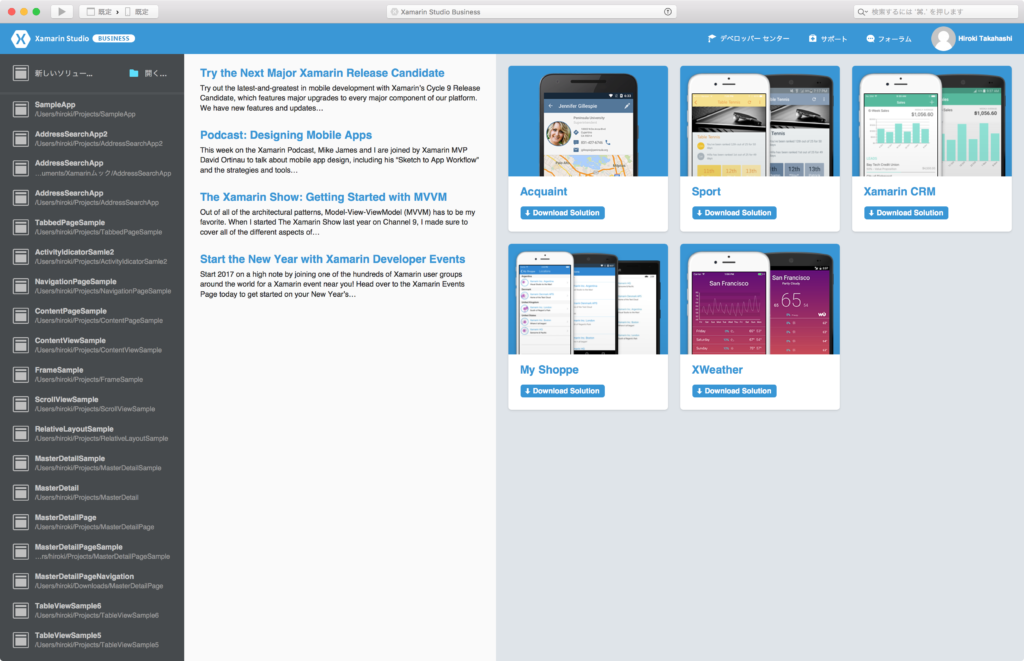
参考までに、現行のXamarin Studioは以下の通りです。これはこれで、格好が良いです。
再び Visual Studio for Macに戻って新規プロジェクトの作成をしてみます。
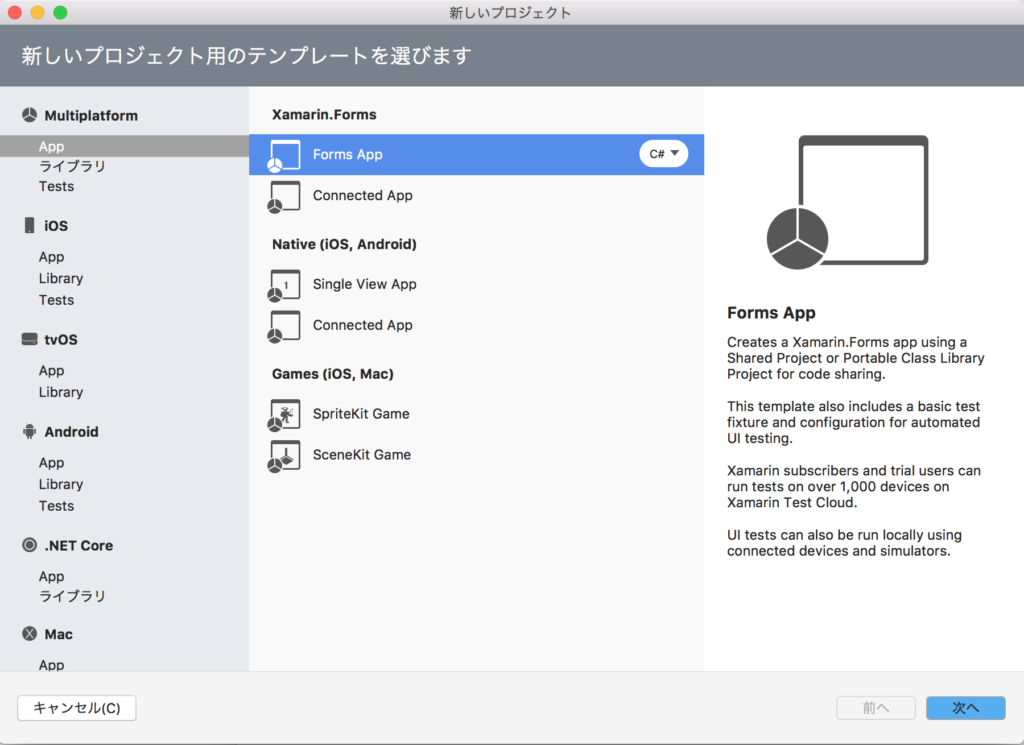
IDE上にある[New Project]ボタンをクリックするか、メニューの[ファイル]-[新しいソリューション]を選択すると、以下のように「新しいプロジェクト」のダイアログが表示されます。
※[ファイル]-[新しいソリューション]を選択するのに、ダイアログタイトルが「新しいプロジェクト」というのは違和感があります。
作成可能なアプリは、Xamarin.Forms, iOSアプリ、Androidアプリ、Mac用アプリなどがあります。
Windows版Visual Studioの場合、Xamarin Formsを使用すると、UWP、iOS, Androidアプリを作ることができますが、残念ながらMac版ではUWPアプリを作成することはできません。
今回はXamarin.Formsの「Forms App」を選択してみます。
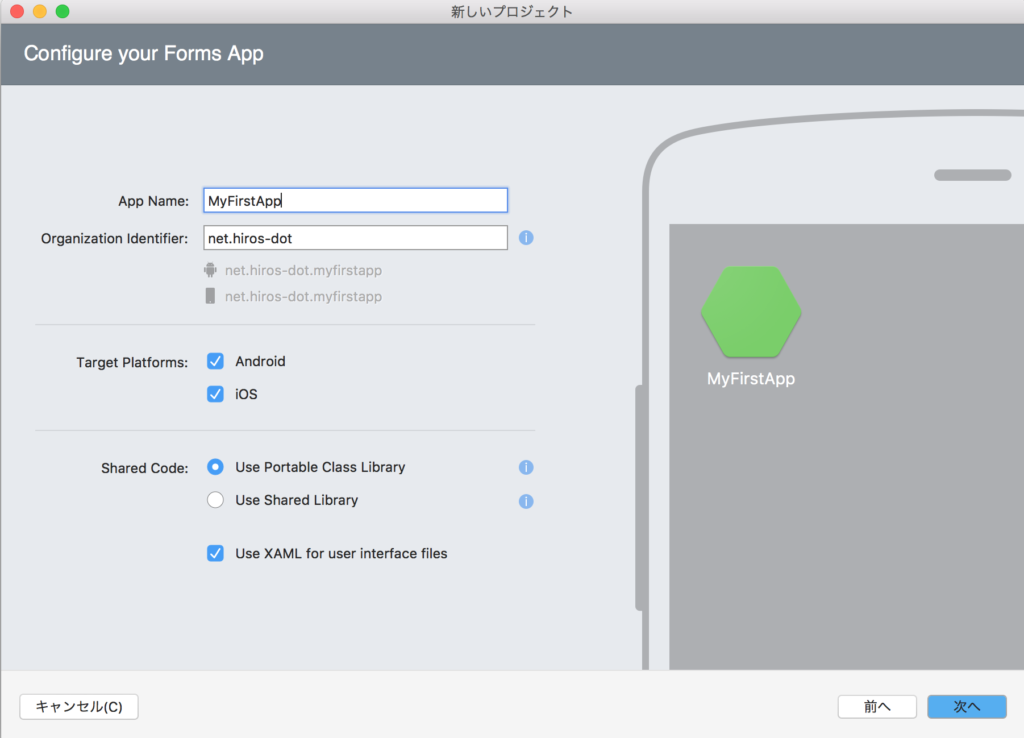
App Nameには作成するアプリタイトルを、Organization Identifierには任意のユニークな名前(通常は、自身の持つURLを逆順で記述したもの)を入力します。
Target Platformはどのデバイス用アプリを作成するかを選択します。iOSとAndroidの両方をターゲットにする場合は、両方チェックします。
Shared Codeは今回はデフォルトのままとしました。
「Use Xaml for user interface files」は、画面デザインをXamlで行う場合にチェックをします。
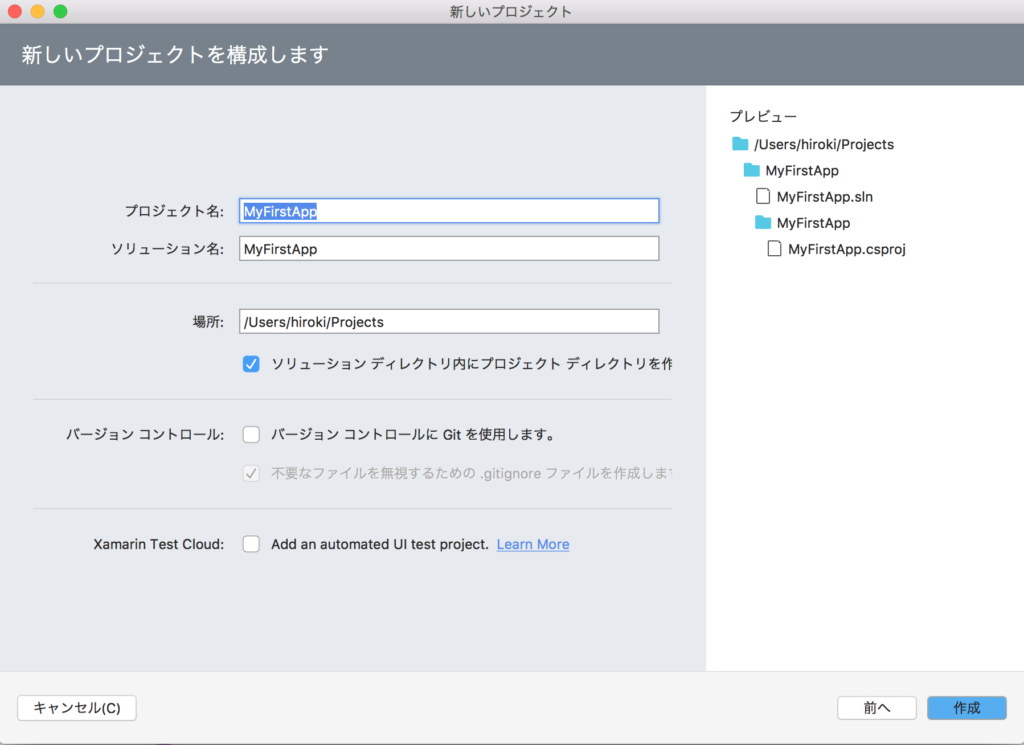
入力が完了したら、右下の[次へ]ボタンをクリックします。続いて新しいプロジェクトの構成画面が表示されますが、ここではデフォルトのままで[作成]ボタンをクリックしました。
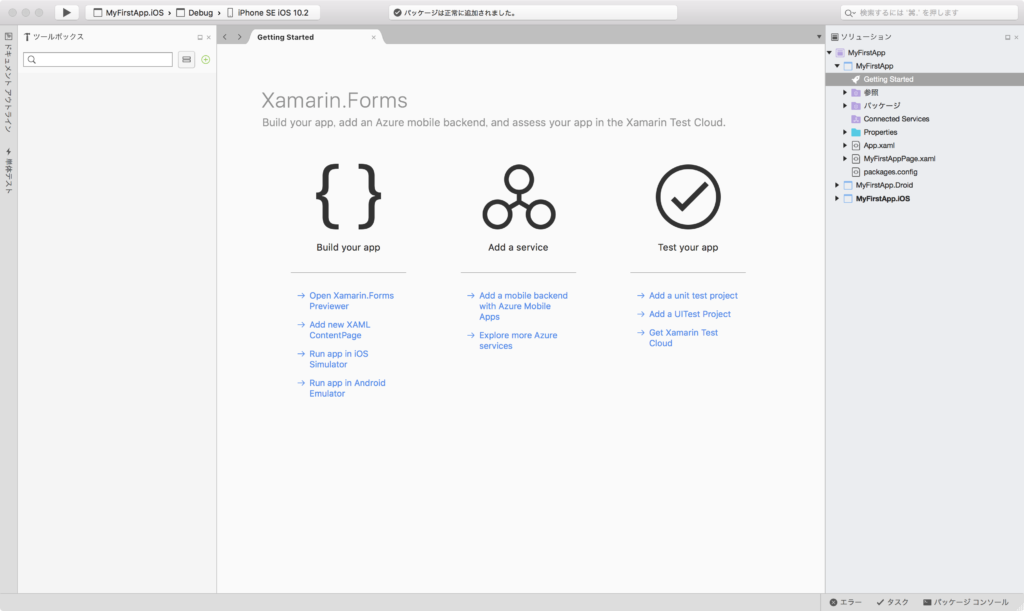
しばらくすると、IDEは以下のようになります。
右側にはソリューションエクスプローラーが、左側にはツールボックスが表示されます。
次回、XAMLを使用して、画面のデザインを行ってみたいと思います。








コメント