この記事では Slider に目盛りを表示する方法について説明をします。
環境
| 開発環境 | Microsoft Visual Studio Enterprise 2019 Version 16.11.5 |
| Framework | Microsoft .NET Framewohttps://blog.hiros-dot.net/?p=11007rk Version 4.8.04161 |
Sliderに目盛りを表示する方法
通常、Slider には目盛りが表示されていませんが、TickFrequency プロパティとTickPlacement プロパティを設定することでメモリを表示することができます。
TickFrequency プロパティは目盛りの間隔を表し、TickPlacement プロパティは目盛りをどのように表示するかを表します。
目盛りの表示パターン TickPlacement には TickPlacement 列挙体の値を設定します。
| 値 | 説明 |
| BottomRight | スライダーが縦方向の時は右側に目盛りを、横方向の時は下側に目盛りを表示します。 |
| Inline | スライダー上に切れ目を入れる形で目盛り表示します。 |
| None | 目盛りは表示されません。 |
| Outside | スライダーの両側に目盛りが表示されます。 |
| TopLeft | スライダーが縦方向の時は左側に目盛りを、横方向の時は上側に目盛りを表示します。 |
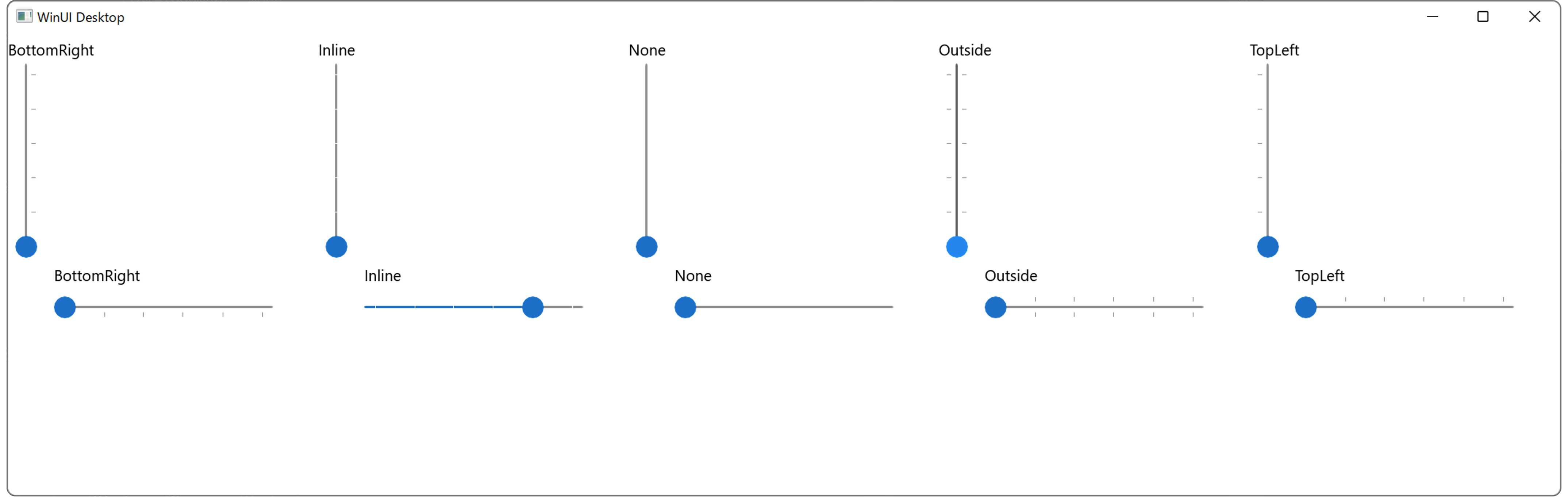
以下は、最小値0、最大値10 のスライダーで、目盛り間隔を2 にし、目盛りの表示パターン全5種類を設定する例です。
XAML の例
<Window
x:Class="WinUISample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUISample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<!--垂直方向に配置-->
<Slider x:Name="mySlider1"
Grid.Row="0" Grid.Column="0"
Height="200" Minimum="0" Maximum="10"
Value="0"
Orientation="Vertical"
TickFrequency="2"
TickPlacement="BottomRight"
Header="BottomRight"/>
<Slider x:Name="mySlider2"
Grid.Row="0" Grid.Column="1"
Height="200" Minimum="0" Maximum="10"
Value="0"
Orientation="Vertical"
TickFrequency="2"
TickPlacement="Inline"
Header="Inline"/>
<Slider x:Name="mySlider3"
Grid.Row="0" Grid.Column="2"
Height="200" Minimum="0" Maximum="10"
Value="0"
Orientation="Vertical"
TickFrequency="2"
TickPlacement="None"
Header="None"/>
<Slider x:Name="mySlider4"
Grid.Row="0" Grid.Column="3"
Height="200" Minimum="0" Maximum="10"
Value="0"
Orientation="Vertical"
TickFrequency="2"
TickPlacement="Outside"
Header="Outside"/>
<Slider x:Name="mySlider5"
Grid.Row="0" Grid.Column="4"
Height="200" Minimum="0" Maximum="10"
Value="0"
Orientation="Vertical"
TickFrequency="2"
TickPlacement="TopLeft"
Header="TopLeft"/>
<!--水平方向に配置-->
<Slider x:Name="mySlider6"
Grid.Row="1" Grid.Column="0"
Width="200" Minimum="0" Maximum="10"
Value="0"
Orientation="Horizontal"
TickFrequency="2"
TickPlacement="BottomRight"
Header="BottomRight"/>
<Slider x:Name="mySlider7"
Grid.Row="1" Grid.Column="1"
Width="200" Minimum="0" Maximum="10"
Value="0"
Orientation="Horizontal"
TickFrequency="2"
TickPlacement="Inline"
Header="Inline"/>
<Slider x:Name="mySlider8"
Grid.Row="1" Grid.Column="2"
Width="200" Minimum="0" Maximum="10"
Value="0"
Orientation="Horizontal"
TickFrequency="2"
TickPlacement="None"
Header="None"/>
<Slider x:Name="mySlider9"
Grid.Row="1" Grid.Column="3"
Width="200" Minimum="0" Maximum="10"
Value="0"
Orientation="Horizontal"
TickFrequency="2"
TickPlacement="Outside"
Header="Outside"/>
<Slider x:Name="mySlider10"
Grid.Row="1" Grid.Column="4"
Width="200" Minimum="0" Maximum="10"
Value="0"
Orientation="Horizontal"
TickFrequency="2"
TickPlacement="TopLeft"
Header="TopLeft"/>
</Grid>
</Window>
C# の例
public MainWindow()
{
this.InitializeComponent();
// 垂直方向に配置
mySlider1.Height = 200;
mySlider1.Minimum = 0;
mySlider1.Maximum = 10;
mySlider1.Value = 2;
mySlider1.Orientation = Orientation.Vertical;
mySlider1.TickFrequency = 2;
mySlider1.TickPlacement = TickPlacement.BottomRight;
mySlider2.Height = 200;
mySlider2.Minimum = 0;
mySlider2.Maximum = 10;
mySlider2.Value = 2;
mySlider2.Orientation = Orientation.Vertical;
mySlider2.TickFrequency = 2;
mySlider2.TickPlacement = TickPlacement.Inline;
mySlider3.Height = 200;
mySlider3.Minimum = 0;
mySlider3.Maximum = 10;
mySlider3.Value = 2;
mySlider3.Orientation = Orientation.Vertical;
mySlider3.TickFrequency = 2;
mySlider3.TickPlacement = TickPlacement.None;
mySlider4.Height = 200;
mySlider4.Minimum = 0;
mySlider4.Maximum = 10;
mySlider4.Value = 2;
mySlider4.Orientation = Orientation.Vertical;
mySlider4.TickFrequency = 2;
mySlider4.TickPlacement = TickPlacement.Outside;
mySlider5.Height = 200;
mySlider5.Minimum = 0;
mySlider5.Maximum = 10;
mySlider5.Value = 2;
mySlider5.Orientation = Orientation.Vertical;
mySlider5.TickFrequency = 2;
mySlider5.TickPlacement = TickPlacement.TopLeft;
// 水平方向に配置
mySlider6.Width = 200;
mySlider6.Minimum = 0;
mySlider6.Maximum = 10;
mySlider6.Value = 2;
mySlider6.Orientation = Orientation.Horizontal;
mySlider6.TickFrequency = 2;
mySlider6.TickPlacement = TickPlacement.BottomRight;
mySlider7.Width = 200;
mySlider7.Minimum = 0;
mySlider7.Maximum = 10;
mySlider7.Value = 2;
mySlider7.Orientation = Orientation.Horizontal;
mySlider7.TickFrequency = 2;
mySlider7.TickPlacement = TickPlacement.Inline;
mySlider8.Width = 200;
mySlider8.Minimum = 0;
mySlider8.Maximum = 10;
mySlider8.Value = 2;
mySlider8.Orientation = Orientation.Horizontal;
mySlider8.TickFrequency = 2;
mySlider8.TickPlacement = TickPlacement.None;
mySlider9.Width = 200;
mySlider9.Minimum = 0;
mySlider9.Maximum = 10;
mySlider9.Value = 2;
mySlider9.Orientation = Orientation.Horizontal;
mySlider9.TickFrequency = 2;
mySlider9.TickPlacement = TickPlacement.Outside;
mySlider10.Width = 200;
mySlider10.Minimum = 0;
mySlider10.Maximum = 10;
mySlider10.Value = 2;
mySlider10.Orientation = Orientation.Horizontal;
mySlider10.TickFrequency = 2;
mySlider10.TickPlacement = TickPlacement.TopLeft;
}
WinUi Tips
本サイトでまとめている WinUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント