この記事では Slider の値の増加方向を反転させる方法について説明をします。
環境
| 開発環境 | Microsoft Visual Studio Enterprise 2019 Version 16.11.5 |
| Framework | Microsoft .NET Framewohttps://blog.hiros-dot.net/?p=11007rk Version 4.8.04161 |
Sliderの増加方向を反転させる方法
Slider の値は、水平方向の場合は左から右へ向かって増加し、垂直方法の場合は下から上に増加します。
この増加方向を反転させるには。IsDirectionReversed プロパティに True を指定します。規定位置は False になっています。
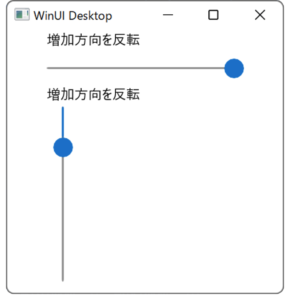
以下は、水平方向の Sliderと 垂直方向の Slider それぞれの値の増加方向を反転させる例です。
XMAL の例
<Window
x:Class="WinUISample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUISample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel Orientation="Vertical" HorizontalAlignment="Center">
<!--水平方向の Slider-->
<Slider x:Name="mySlider1"
Grid.Row="0" Grid.Column="0"
Width="200" Minimum="0" Maximum="10"
Value="0"
Orientation="Horizontal"
IsDirectionReversed="True"
Header="増加方向を反転"/>
<!--垂直方向の Slider-->
<Slider x:Name="mySlider2"
Grid.Row="0" Grid.Column="0"
Height="200" Minimum="0" Maximum="10"
Value="0"
Orientation="Vertical"
IsDirectionReversed="True"
Header="増加方向を反転"/>
</StackPanel>
</Window>
C# の例
public MainWindow()
{
this.InitializeComponent();
mySlider1.IsDirectionReversed = true; // 増加方向を反転
mySlider2.IsDirectionReversed = true; // 増加方向を反転
}
WinUi Tips
本サイトでまとめている WinUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント