FlipView を使用すると、アプリ内のアイテムをアルバム写真のようにめくることができます。
この記事では FlipView の基本使用方法について説明をします。
公式サイト情報はコチラを参照してください。
環境
| 開発環境 | Microsoft Visual Studio Enterprise 2019 Version 16.11.5 |
| Framework | Microsoft .NET Framewohttps://blog.hiros-dot.net/?p=11007rk Version 4.8.04161 |
FlipView の基本使用方法
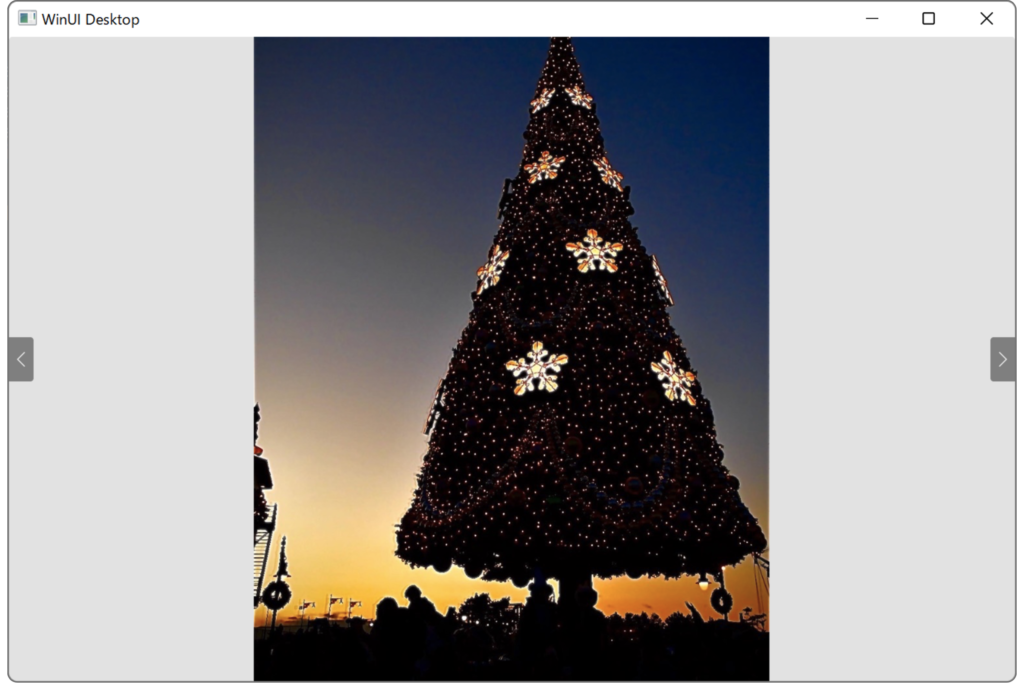
FlipView に画像を表示する簡単なサンプルを以下に示します。
初めにソリューションエクスプローラーで Assets フォルダに任意の画像を追加します。
この例では、下図のように3枚の png ファイルを追加しています。
以下は XAML で FlipView に3枚の画像を配置する例です。
XAML の例
<Window
x:Class="WinUISample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUISample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel Orientation="Vertical" HorizontalAlignment="Center">
<FlipView x:Name="myFlipView">
<Image Source="Assets/image01.png" />
<Image Source="Assets/image02.png" />
<Image Source="Assets/image03.png" />
</FlipView>
</StackPanel>
</Window>
WinUi Tips
本サイトでまとめている WinUI Tips の一覧はこちらから確認できます。
Please follow and like us:





コメント