この記事はこんな人におすすめ
- MUI における Button の基本の使い方を知りたい
- Button の外観のバリエーションを知りたい
環境
React: 17.0.2
MUI: 5.5.2
外観のバリエーション
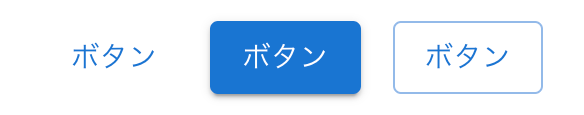
MUI の Button には大きく3つ外観バリエーションがあります。
Button の基本書式は以下の通りで、 variant 属性に、外観スタイルを指定します。
<Button variant="外観スタイル">ボタン表面に表示する文字列</Button>
variant 属性に指定できる値を以下に示します。
| 値 | 説明 | 外観 |
| text | テキストのみが表示されるボタンです | |
| contained | ボタン内側が塗りつぶされ、立体的な影のあるボタンです | |
| outline | 枠線で囲まれたボタンです |
コード例を以下に示します。
import { Button, Stack } from "@mui/material";
export default function ButtonSample1() {
return (
<Stack spacing={2} direction="row">
<Button variant="text">ボタン</Button>
<Button variant="contained">ボタン</Button>
<Button variant="outlined">ボタン</Button>
</Stack>
);
}
ボタンを無効化する
ボタンは無効化することで、押せなくすることができます。
無効化するには disabled 属性を付けます。
以下に例を示します。
import { Button, Stack } from "@mui/material";
///
/// Button 無効化例
///
export default function ButtonSample2() {
return (
<Stack spacing={2} direction="row">
<Button variant="text" disabled>ボタン</Button>
<Button variant="contained" disabled>ボタン</Button>
<Button variant="outlined" disabled>ボタン</Button>
</Stack>
);
}
MUI Tips 一覧
その他の MUI Tips 一覧はコチラを参照してください。
Please follow and like us:








コメント