この記事はこんな人におすすめ
- MUI における TextField の表示サイズ変更方法を知りたい
公式サイトの情報はコチラ。
環境
React: 17.0.2
MUI: 5.5.2
TextField 表示サイズを変更する
TextField の表示サイズは、size 属性で指定します。ただし、size 属性で指定できるのは「small」と「medium」のみです。以下に書式を示します。
<TextField size="サイズ"/>
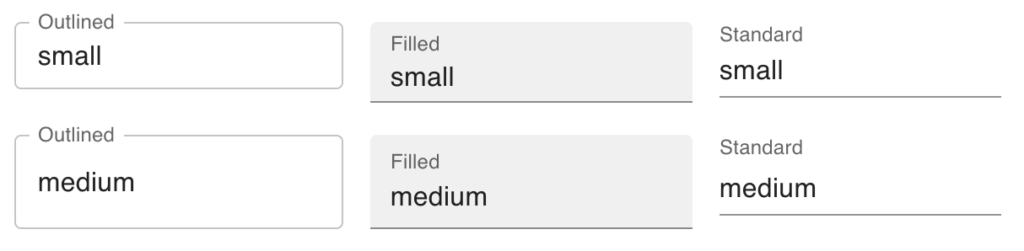
以下は、上記の書式を使用して、TextField の表示サイズを変更する例です。
import TextField from '@mui/material/TextField';
import { Stack } from '@mui/material';
export default function TextFieldSample6() {
return (
<>
<Stack spacing={2} direction="row">
{/* TextField の標示サイズを small にする */}
<TextField id="outlined-basic" label="Outlined" variant="outlined"
size="small" defaultValue={"small"}/>
<TextField id="filled-basic" label="Filled" variant="filled"
size="small" defaultValue={"small"}/>
<TextField id="standard-basic" label="Standard" variant="standard"
size="small" defaultValue={"small"}/>
</Stack>
<br />
<Stack spacing={2} direction="row">
{/* TextField の標示サイズを medium にする */}
<TextField id="outlined-basic" label="Outlined" variant="outlined"
size="medium" defaultValue={"medium"}/>
<TextField id="filled-basic" label="Filled" variant="filled"
size="medium" defaultValue={"medium"}/>
<TextField id="standard-basic" label="Standard" variant="standard"
size="medium" defaultValue={"medium"}/>
</Stack>
</>
);
}
MUI Tips 一覧
その他の MUI Tips 一覧はコチラを参照してください。
Please follow and like us:




コメント