この記事はこんな人におすすめ
- Button にアイコンを表示したい
- アイコンを Button にしたい
- Button にしたアイコンの色を変更したい
- Button にしたアイコンのサイズを変更したい
環境
React: 17.0.2
MUI: 5.5.2
Button にアイコンを設定する
Button にアイコンを表示する場合は、文字列の先頭に表示するのか、末尾に表示するのかを指定することができます。
文字列の先頭にアイコンを表示する場合の書式は以下の通りです。
<Button startIcon={アイコンを示すタグ}>ボタン表面に表示する文字列</Button>
文字列の末尾にアイコンを表示する場合の書式は以下の通りです。
<Button endIcon={アイコンを示すタグ}>ボタン表面に表示する文字列</Button>
以下は、文字列の先頭と末尾にそれぞれゴミ箱のアイコンを表示する例です。
import { Box, Button } from "@mui/material";
import DeleteIcon from '@mui/icons-material/Delete';
///
/// Button アイコンを表示する
///
export default function ButtonSample6() {
return (
<Box sx={{ '& button': { m: 1 } }}>
<div>
<Button variant="contained" startIcon={<DeleteIcon />}>primary</Button>
<Button variant="contained" endIcon={<DeleteIcon />}>primary</Button>
</div>
</Box>
);
}
アイコンをボタンにする
アイコンそのものをボタンにする場合は <IconButton> を使用します。
書式は以下の通りです。
<IconButton>アイコンを示すタグ</IconButton>
以下はゴミ箱アイコンをボタンにする例です。<IconButton> タグの内側に <DeleteIcon /> を配置しています。
import { Box, Button, IconButton } from "@mui/material";
import DeleteIcon from '@mui/icons-material/Delete';
export default function ButtonSample6() {
return (
<Box sx={{ '& button': { m: 1 } }}>
{/* アイコンをボタンにする例 */}
<div>
<IconButton>
<DeleteIcon />
</IconButton>
</div>
</Box>
);
}
Button にしたアイコンの色を変更する
Button にしたアイコンの色を変更するには color 属性を使用します。
書式は以下の通りです。
設定可能な色については「[MUI Tips][Button] Button の色を設定する」を参照してください。
<IconButton color="設定する色の名称">アイコンを示すタグ</IconButton>
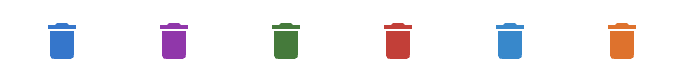
以下は、6つのアイコンボタンを表示し、それぞれに色を設定する例です。
import { Box, Button, IconButton } from "@mui/material";
import DeleteIcon from '@mui/icons-material/Delete';
export default function ButtonSample6() {
<Box sx={{ '& button': { m: 1 } }}>
<div>
<IconButton color="primary"><DeleteIcon /></IconButton>
<IconButton color="secondary"><DeleteIcon /></IconButton>
<IconButton color="success"><DeleteIcon /></IconButton>
<IconButton color="error"><DeleteIcon /></IconButton>
<IconButton color="info"><DeleteIcon /></IconButton>
<IconButton color="warning"><DeleteIcon /></IconButton>
</div>
</Box>
);
}
アイコンボタンのサイズを変更する
アイコンボタンは、アイコンタグ内の fontSize 属性でサイズを変更することができます。指定可能なサイズは small, medium, large の3種類です。
書式は以下の通りです。
<IconButton color="設定する色の名称"><アイコンを示すタグ fontSize="サイズ"/></IconButton>
以下は3つのアイコンボタンを表示し、サイズをそれぞれ small, medium, large に設定する例です。
import { Box, Button, IconButton } from "@mui/material";
import DeleteIcon from '@mui/icons-material/Delete';
export default function ButtonSample6() {
return (
<Box sx={{ '& button': { m: 1 } }}>
{/* アイコンボタンのサイズを変更する例 */}
<div>
<IconButton><DeleteIcon fontSize="small"/></IconButton>
<IconButton><DeleteIcon fontSize="medium" /></IconButton>
<IconButton><DeleteIcon fontSize="large" /></IconButton>
</div>
</Box>
);
}
MUI Tips 一覧
その他の MUI Tips 一覧はコチラを参照してください。
Please follow and like us:





コメント