この記事はこんな人におすすめ
- MUI における Button の色を変更したい
- Button に任意の色を付けたい
環境
React: 17.0.2
MUI: 5.5.2
Button に色を設定する
MUI の Button は color 属性を使用して色を変更することができます。
書式は以下の通りです。
<Button color="設定する色の名称">ボタン表面に表示する文字列</Button>
color 属性には、以下に示す名前の色を設定することができます。
| 値 | 色 | 例 |
| primary | 青 | |
| secondary | 紫 | |
| success | 緑 | |
| error | 赤 | |
| info | 青 | |
| warning | オレンジ |
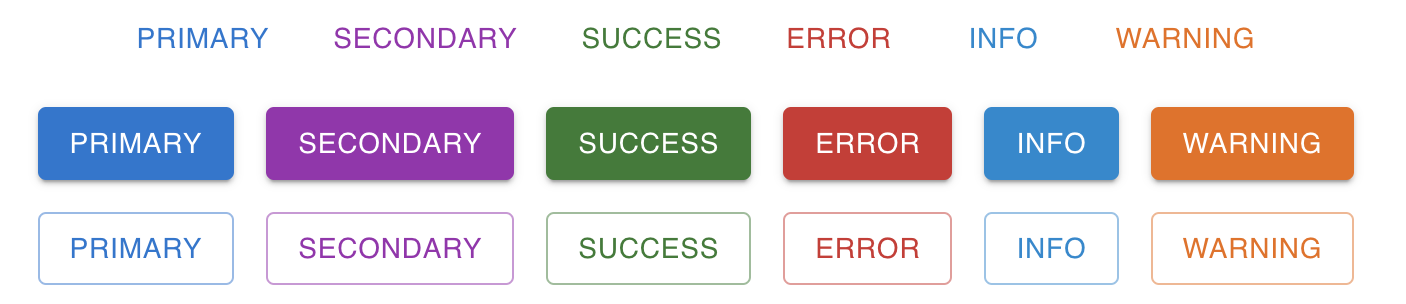
以下は、それぞれの色のボタンを並べて表示する例です。
import { Box, Button } from "@mui/material";
///
/// Button 色を設定する
///
export default function ButtonSample5() {
return (
<Box sx={{ '& button': { m: 1 } }}>
<div>
<Button variant="text" color="primary">primary</Button>
<Button variant="text" color="secondary">secondary</Button>
<Button variant="text" color="success">success</Button>
<Button variant="text" color="error">error</Button>
<Button variant="text" color="info">info</Button>
<Button variant="text" color="warning">warning</Button>
</div>
<div>
<Button variant="contained" color="primary">primary</Button>
<Button variant="contained" color="secondary">secondary</Button>
<Button variant="contained" color="success">success</Button>
<Button variant="contained" color="error">error</Button>
<Button variant="contained" color="info">info</Button>
<Button variant="contained" color="warning">warning</Button>
</div>
<div>
<Button variant="outlined" color="primary">primary</Button>
<Button variant="outlined" color="secondary">secondary</Button>
<Button variant="outlined" color="success">success</Button>
<Button variant="outlined" color="error">error</Button>
<Button variant="outlined" color="info">info</Button>
<Button variant="outlined" color="warning">warning</Button>
</div>
</Box>
);
}
Button に任意の色を付ける
先ほどの例では primary や secondary といった文字列を指定してボタンの色を設定しましたが、任意の色を付けたい場合もあります。
任意の色を付けるには以下の書式を使用します。
<Button sx={{background: "背景色",
color: "前景色",
":hover" : {background: "ホバー時の色"},
}}"設定する色の名称">ボタン表面に表示する文字列</Button>
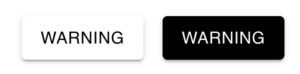
以下に例を示します。この例では、背景が白で文字が黒のボタンと、背景が黒で文字が白のボタンを作成しています。
import { Box, Button } from "@mui/material";
import { lightGreen, red } from '@mui/material/colors';
///
/// Button 色を設定する
///
export default function ButtonSample5() {
return (
<Box sx={{ '& button': { m: 1 } }}>
<div>
<Button variant="contained" sx={{
background: "#ffffff",
color: "black",
":hover" : { background: "#ffffff"},}}>warning</Button>
<Button variant="contained" sx={{
background: "black",
color: "white",
":hover" : { background: "black"},}}>warning</Button>
</div>
</Box>
);
}
MUI Tips 一覧
その他の MUI Tips 一覧はコチラを参照してください。
Please follow and like us:





コメント