この記事はこんな人におすすめ
- MUI における Radio の表示サイズ変更方法を知りたい
公式サイトの情報はコチラ。
環境
React: 17.0.2
MUI: 5.5.2
Radio の表示サイズを変更する
Radio の表示サイズは、size 属性で指定します。ただし、size 属性で指定できるのは「small」と「medium」のみです。以下に書式を示します。
<Radio size="サイズ"/>
small や medium よりも大きなサイズで表示したいときは、以下の書式を使用します。フォントサイズの部分に任意の数値を指定して表示するサイズを変更します。
<Radio sx={{ '& .MuiSvgIcon-root': { fontSize: フォントサイズ } }} />
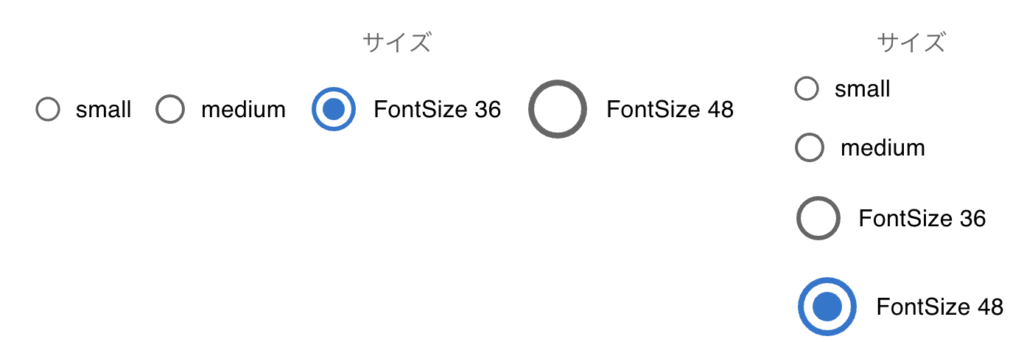
以下は、上記の書式を使用して、Radio の表示サイズを変更する例です。
import Radio from '@mui/material/Radio';
import RadioGroup from '@mui/material/RadioGroup';
import FormControlLabel from '@mui/material/FormControlLabel';
import { FormControl, FormLabel } from '@mui/material';
export default function RadioButtonSample5() {
return (
<>
{/* 横方向の配置 */}
<FormControl>
<FormLabel>サイズ</FormLabel>
<RadioGroup defaultValue="size36" row>
<FormControlLabel value="small" control={<Radio size="small" />} label="small" />
<FormControlLabel value="medium" control={<Radio size="medium" />} label="medium" />
<FormControlLabel value="size36" control={<Radio sx={{ '& .MuiSvgIcon-root': { fontSize: 36 } }}/>} label="FontSize 36" />
<FormControlLabel value="size48" control={<Radio sx={{ '& .MuiSvgIcon-root': { fontSize: 48 } }}/>} label="FontSize 48" />
</RadioGroup>
</FormControl>
{/* 縦方向の配置 */}
<FormControl>
<FormLabel>サイズ</FormLabel>
<RadioGroup defaultValue="size48" >
<FormControlLabel value="small" control={<Radio size="small" />} label="small" />
<FormControlLabel value="medium" control={<Radio size="medium" />} label="medium" />
<FormControlLabel value="size36" control={<Radio sx={{ '& .MuiSvgIcon-root': { fontSize: 36 } }}/>} label="FontSize 36" />
<FormControlLabel value="size48" control={<Radio sx={{ '& .MuiSvgIcon-root': { fontSize: 48 } }}/>} label="FontSize 48" />
</RadioGroup>
</FormControl>
</>
);
}
MUI Tips 一覧
その他の MUI Tips 一覧はコチラを参照してください。
Please follow and like us:



コメント