CalendarView では、月の境界や、年の境界にラベルを表示することができます。
この記事では CalendarView の月や年の境界にグループラベルを表示する方法について説明をします。
公式サイト情報はコチラを参照してください。
環境
| 開発環境 | Microsoft Visual Studio Enterprise 2019 Version 16.11.5 |
| Framework | Microsoft .NET Framework Version 4.8.04161 |
グループラベルを表示する
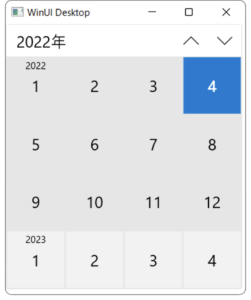
グループラベルを表示するには IsGroupLabelVisible プロパティを使用します。Trueを設定すると、月や年の境界に 2022 や 12 のように、年や月が表示されます。
XAML の例
以下は、IsGroupLabelVisible を True にして、グループラベルを表示する XAML の例です。
<Window
x:Class="WinUISample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUISample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel x:Name="myStackPanel" Orientation="Vertical" HorizontalAlignment="Left" >
<CalendarView x:Name="myCalendarView"
IsGroupLabelVisible="True"/>
</StackPanel>
</Window>
C# の例
先ほどのXAML の例を C# で実装した例を以下に示します。
IsGroupLabelVisible に true を設定して、グループラベルを表示する例です。
C# の例
public MainWindow()
{
this.InitializeComponent();
myCalendarView.IsGroupLabelVisible = true;
}
WinUi Tips
本サイトでまとめている WinUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント