この記事では、ColorPicker における 前回使用した色の保存と取得をする方法について説明します。
環境
| 開発環境 | Microsoft Visual Studio Professional 2019 Preview Version 16.11.0 Preview 3.0 |
| Framework | Microsoft .NET Framework Version 4.8.04084 |
| その他 | Microsoft.Project Reunion 0.8.0-preview |
| Microsoft.ProjectReunion.Foundation 0.8.0-preview | |
| Microsoft.ProjectReunion.WinUI 0.8.0-preview | |
| Microsoft.UI.Xaml 2.6.1 |
前回使用した色を保持するプロパティ
前回使用した色は、PreviousColor というプロパティに保持しますが、既定値は null になっています。
任意のタイミングで、PreviousColor に色を保存することで、前回使用した色を保持することができます。また、前回使用した色は、PreviousColor を参照すればよいということになります。
以下の例では[色の取得]というボタンがクリックされた時に、ColorPicker で選択されている色(Color)を PreviousColor プロパティに書き込むことで、前回使用した色を保存しています。
private async void myButton_Click(object sender, RoutedEventArgs e)
{
myColorPicker.PreviousColor = myColorPicker.Color;
}
XAML は以下の通りです。
<Window
x:Class="Button.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Button"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
mc:Ignorable="d"
>
<StackPanel Orientation="Vertical" HorizontalAlignment="Center" VerticalAlignment="Top">
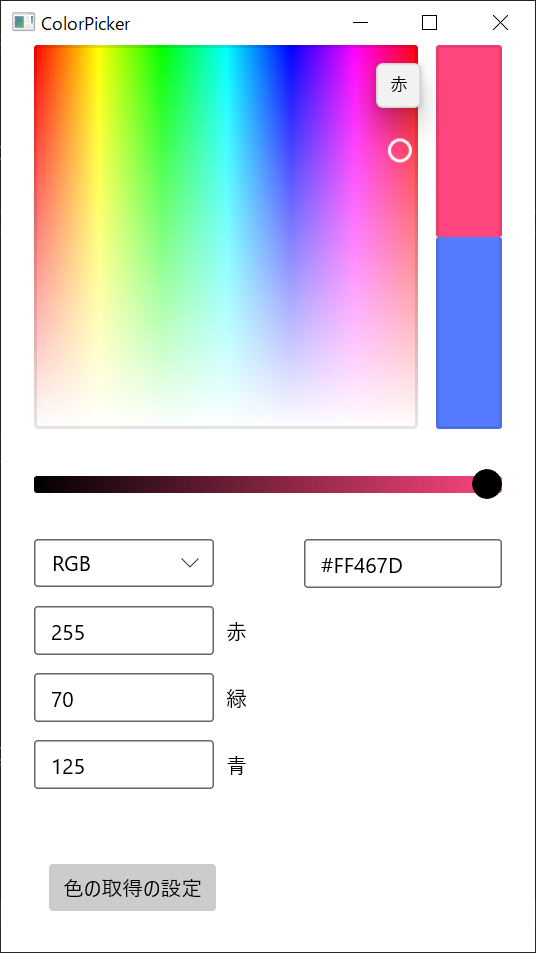
<ColorPicker x:Name="myColorPicker"
ColorSpectrumShape="Box"/>
<Button Content="色の取得" Click="myButton_Click" Margin="10,50"/>
</StackPanel>
</Window>

前回使用した色の保存
WinUI 3 Tips一覧
Please follow and like us:


コメント