この記事はこんな人におすすめ
- MUI における TextField で複数行入力を可能にする方法を知りたい
公式サイトの情報はコチラ。
環境
React: 17.0.2
MUI: 5.5.2
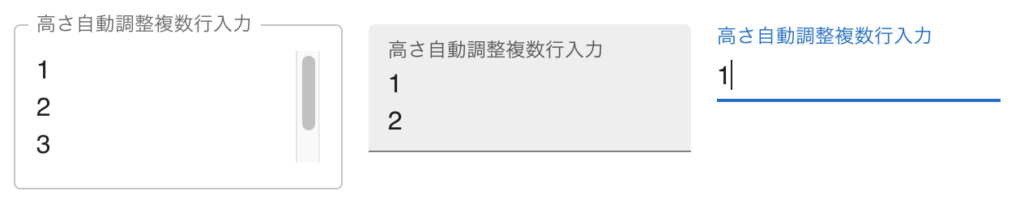
高さ自動調整複数行入力 TextField を作成する
通常の TextField は1行しか入力できませんが、以下の書式のように multiline 属性を付けると複数行の入力が可能になります。また、maxRows 属性に行数を設定すると、その行数に達するまで、自動で TextFields の高さが変更されます。
<TextField label="ラベル文字列" variant="スタイルを表す文字列"
multiline
maxRows={行数}/>
以下に高さが自動調整される、複数行入力可能 TrextField の作成例を示します。
import { Stack, TextField } from '@mui/material';
export default function TextFieldSample5() {
return (
<Stack spacing={2} direction="row">
{/* 複数行入力 の例 */}
<TextField
label="高さ自動調整複数行入力"
multiline
maxRows={3}
/>
<TextField
label="高さ自動調整複数行入力"
multiline
maxRows={3}
variant="filled"
/>
<TextField
label="高さ自動調整複数行入力"
multiline
maxRows={3}
variant="standard"
/>
</Stack>
);
}
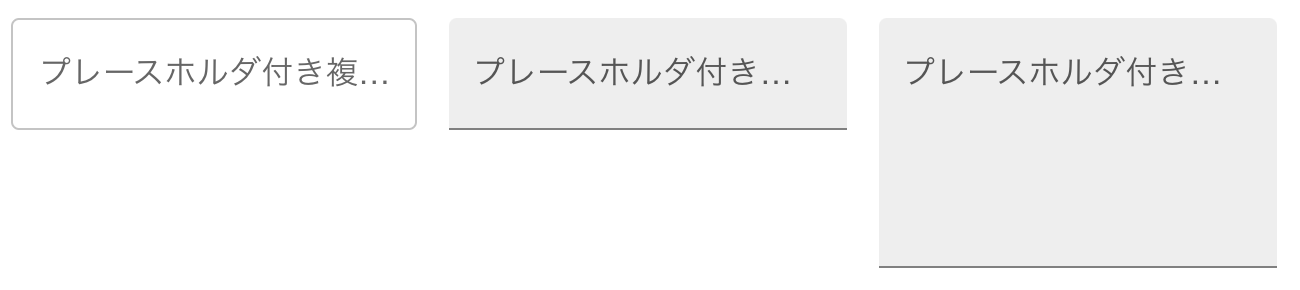
プレースホルダ付き複数行入力 TextField を作成する
複数行入力の TextField にプレースホルダを表示することも可能です。
プレースホルダを表示するには、以下の書式のように placeholder 属性を付けます。
<TextField label="ラベル文字列" variant="スタイルを表す文字列"
multiline
placeholder="プレースホルダに表示する文字列"/>
以下にプレースホルダ付きの複数行入力 TextFIeld を作成する例を示します。
import { Stack, TextField } from '@mui/material';
export default function TextFieldSample5() {
return (
<Stack spacing={2} direction="row">
{/* 複数行入力 の例 */}
<TextField
label="プレースホルダ付き複数行入力"
placeholder="Placeholder"
multiline
/>
<TextField
label="プレースホルダ付き複数行入力"
placeholder="Placeholder"
multiline
variant="filled"
/>
<TextField
label="プレースホルダ付き複数行入力"
multiline
rows={4}
variant="filled"
/>
</Stack>
);
}
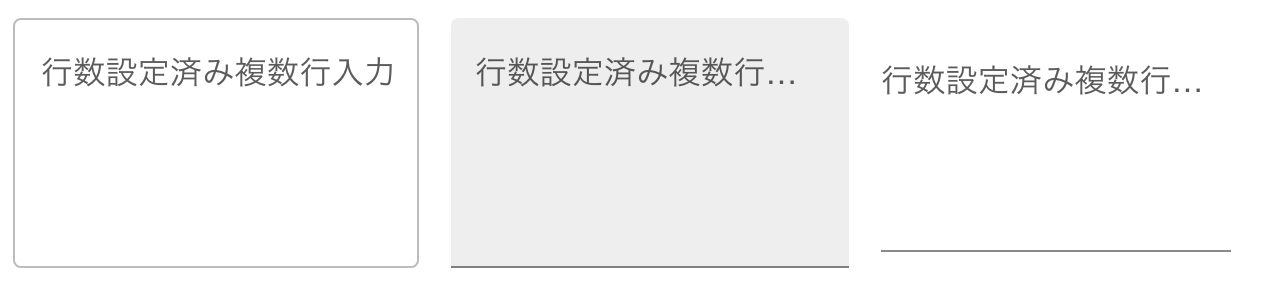
高さ行設定済み複数行入力 TextField を作成する
あらかじめ指定した行数高さを持つ複数行入力 TextField を作成するには 以下の書式のように rows 属性に行数を指定します。
<TextField label="ラベル文字列" variant="スタイルを表す文字列"
multiline
rows="{行数}"/>
以下に指定した行数分の高さを持つ TextFIeld を作成する例を示します。
import { Stack, TextField } from '@mui/material';
export default function TextFieldSample5() {
return (
<Stack spacing={2} direction="row">
{/* 複数行入力 の例 */}
<TextField
label="行数設定済み複数行入力"
multiline
rows={4}
/>
<TextField
label="行数設定済み複数行入力"
multiline
rows={4}
variant="filled"
/>
<TextField
label="行数設定済み複数行入力"
multiline
rows={4}
variant="standard"
/>
</Stack>
);
}
MUI Tips 一覧
その他の MUI Tips 一覧はコチラを参照してください。
Please follow and like us:







コメント