この記事はこんな人におすすめ
- Select のスタイルを設定する方法を知りたい
公式サイトの情報はコチラ。
環境
React: 17.0.2
MUI: 5.5.2
Select にスタイルを設定する
Select にスタイルを設定するには <FormControl> の variant 属性を使用します。使用可能なスタイルは standard, filled, outlined の3つです。
<FormControl variant="スタイル" sx={{ minWidth: 幅 }}>
<Select>
<MenuItem value={値1}>表示テキスト1</MenuItem>
:
<MenuItem value={値n}>表示テキストn</MenuItem>
</Select>
</FormControl>
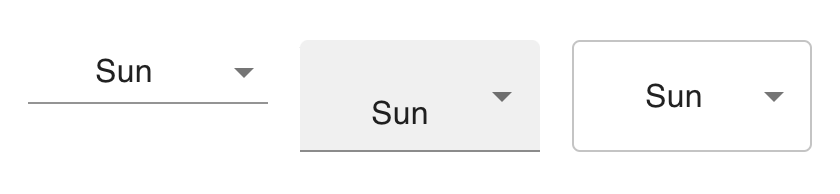
以下は、Select にスタイルを設定する例です。standard, filled, outlined のそれぞれを使用しています。
import MenuItem from '@mui/material/MenuItem';
import FormControl from '@mui/material/FormControl';
import Select from '@mui/material/Select';
export default function SelectSample02() {
return (
<div>
{/* スタイル standard */}
<FormControl variant="standard" sx={{ m: 1, minWidth: 120 }}>
<Select>
<MenuItem value={0}>Sun</MenuItem>
<MenuItem value={1}>Mon</MenuItem>
<MenuItem value={2}>Tue</MenuItem>
<MenuItem value={3}>Wed</MenuItem>
<MenuItem value={4}>Thu</MenuItem>
<MenuItem value={5}>Fri</MenuItem>
<MenuItem value={6}>Sat</MenuItem>
</Select>
</FormControl>
{/* スタイル filled */}
<FormControl variant="filled" sx={{ m: 1, minWidth: 120 }}>
<Select>
<MenuItem value={0}>Sun</MenuItem>
<MenuItem value={1}>Mon</MenuItem>
<MenuItem value={2}>Tue</MenuItem>
<MenuItem value={3}>Wed</MenuItem>
<MenuItem value={4}>Thu</MenuItem>
<MenuItem value={5}>Fri</MenuItem>
<MenuItem value={6}>Sat</MenuItem>
</Select>
</FormControl>
{/* outlined */}
<FormControl variant="outlined" sx={{ m: 1, minWidth: 120 }}>
<Select>
<MenuItem value={0}>Sun</MenuItem>
<MenuItem value={1}>Mon</MenuItem>
<MenuItem value={2}>Tue</MenuItem>
<MenuItem value={3}>Wed</MenuItem>
<MenuItem value={4}>Thu</MenuItem>
<MenuItem value={5}>Fri</MenuItem>
<MenuItem value={6}>Sat</MenuItem>
</Select>
</FormControl>
</div>
);
}
実行例は以下の通りです。
MUI Tips 一覧
その他の MUI Tips 一覧はコチラを参照してください。
Please follow and like us:



コメント