この記事はこんな人におすすめ
- MUI におけるアイコンを Checkbox の代わりに使用する方法を知りたい
公式サイトの情報はコチラ。
環境
React: 17.0.2
MUI: 5.5.2
アイコンをチェックボックスの代わりに使用する
MUI ではアイコンをチェックボックスの代わりに使用する方法が提供されています。
書式は以下の通りです。
<Checkbox
icon={<未チェック状態時に表示するアイコン />}
checkedIcon={<チェック状態時に表示するアイコン />}/>
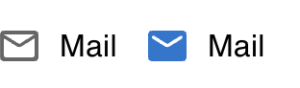
以下に メールのアイコンをチェックボックスがわりに使用する例を示します。
実際に使用可能なアイコンは、公式サイトで確認をしてください。
import { MailOutlineRounded, MailRounded } from '@mui/icons-material';
import { FormGroup, FormControlLabel, } from '@mui/material';
import Checkbox from '@mui/material/Checkbox';
export default function CheckboxSample8() {
return (
<div>
{/* Checkbox にアイコンを使用する例 */}
<FormGroup row={true}>
<FormControlLabel
control={
<Checkbox
icon={<MailOutlineRounded />}
checkedIcon={<MailRounded />}/>
} label="Mail" />
</FormGroup>
</div>
);
}
MUI Tips 一覧
その他の MUI Tips 一覧はコチラを参照してください。
Please follow and like us:



コメント