この記事はこんな人におすすめ
- MUI における Button のサイズ変更方法を知りたい
環境
React: 17.0.2
MUI: 5.5.2
Button のサイズ変更
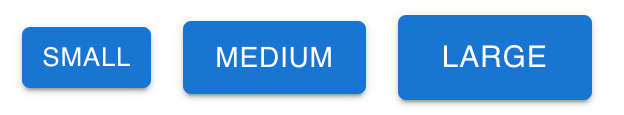
MUI の Button のサイズは3種類あり size 属性で指定することができます。
書式は以下の通りです。
<Button size="サイズの種類">ボタン表面に表示する文字列</Button>
size 属性に指定できる値を以下に示します。
| 値 | 説明 | 外観 |
| small | 小さいボタンを表示します | |
| medium | 標準サイズのボタンを表示します | |
| large | 大きいボタンを表示します |
コード例を以下に示します。
import { Box, Button, Stack } from "@mui/material";
///
/// Button サイズ変更例
///
export default function ButtonSample3() {
return (
<Box sx={{ '& button': { m: 1 } }}>
<div>
<Button variant="contained" size="small">
Small
</Button>
<Button variant="contained" size="medium">
Medium
</Button>
<Button variant="contained" size="large">
Large
</Button>
</div>
</Box>
);
}
MUI Tips 一覧
その他の MUI Tips 一覧はコチラを参照してください。
Please follow and like us:







コメント