この記事はこんな人におすすめ
- MUI における TextField で、テキスト以外にもパスワードや数値の入力をしたい
公式サイトの情報はコチラ。
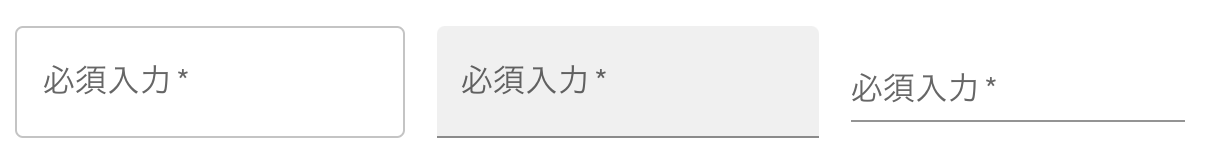
必須入力用の TextField を作成する
必須入力用の TextField を作成するには、以下書式の通り required 属性を付けます。
<TextField label="ラベル文字列" variant="スタイルを表す文字列" required/>
以下に必須入力用の TextFIeld を作成する例を示します。
import { Stack, TextField } from '@mui/material';
export default function TextFieldSample2() {
return (
<Stack spacing={2} direction="row">
{/* 必須入力 の例 */}
<TextField label="必須入力" variant="outlined" required/>
<TextField label="必須入力" variant="filled" required/>
<TextField label="必須入力" variant="standard" required/>
</Stack>
);
}
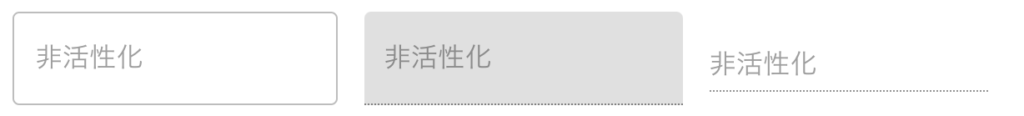
非活性の TextField を作成する
TextField を非活性にしたい場合は、以下書式の通りdisabled 属性を付けます。
<TextField label="ラベル文字列" variant="スタイルを表す文字列" disabled/>
以下に非活性の TextFIeld を作成する例を示します。
import { Stack, TextField } from '@mui/material';
export default function TextFieldSample2() {
return (
<Stack spacing={2} direction="row">
{/* 非活性化 の例 */}
<TextField label="非活性化" variant="outlined" disabled/>
<TextField label="非活性化" variant="filled" disabled/>
<TextField label="非活性化" variant="standard" disabled/>
</Stack>
);
}
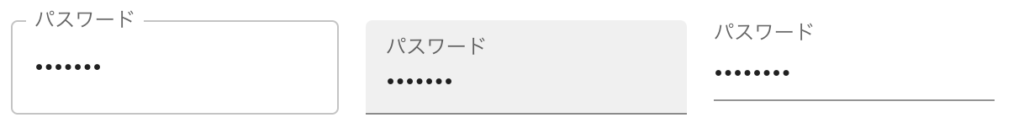
パスワード入力用の TextField を作成する
パスワード入力用の TextField を作成したい場合は、以下書式の通りtype 属性に “password” を設定します。
<TextField label="ラベル文字列" variant="スタイルを表す文字列" type="password"/>
以下にパスワード入力用の TextFIeld を作成する例を示します。
import { Stack, TextField } from '@mui/material';
export default function TextFieldSample2() {
return (
<Stack spacing={2} direction="row">
{/* パスワード の例 */}
<TextField label="パスワード" variant="outlined" type="password" />
<TextField label="パスワード" variant="filled" type="password"/>
<TextField label="パスワード" variant="standard" type="password"/>
</Stack>
);
}
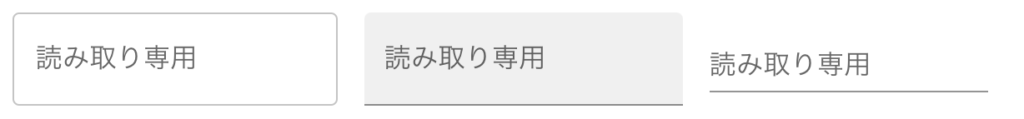
読み取り専用の TextField を作成する
読み取り専用の TextField を作成したい場合は、以下書式の通り InputProps={{readOnly: true,}} を設定します。
<TextField label="ラベル文字列" variant="スタイルを表す文字列" InputProps={{readOnly: true,}}/>
以下に読み取り専用の TextFIeld を作成する例を示します。
import { Stack, TextField } from '@mui/material';
export default function TextFieldSample2() {
return (
<Stack spacing={2} direction="row">
{/* 読み取り専用 の例 */}
<TextField label="読み取り専用" variant="outlined" InputProps={{readOnly: true,}}/>
<TextField label="読み取り専用" variant="filled" InputProps={{readOnly: true,}}/>
<TextField label="読み取り専用" variant="standard" InputProps={{readOnly: true,}}/>
</Stack>
);
}
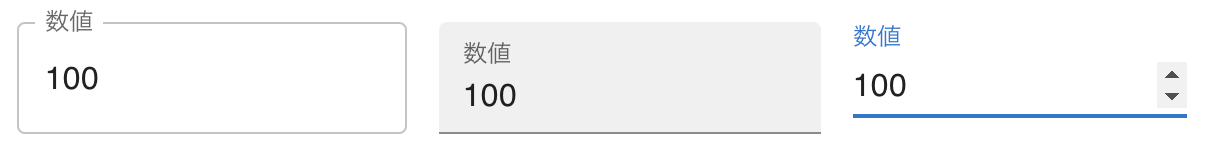
数値入力専用の TextField を作成する
数値入力用の TextField を作成したい場合は、以下書式の通りtype 属性に “number” を設定します。
<TextField label="ラベル文字列" variant="スタイルを表す文字列" type="number"/>
以下に数値入力用の TextFIeld を作成する例を示します。
import { Stack, TextField } from '@mui/material';
export default function TextFieldSample2() {
return (
<Stack spacing={2} direction="row">
{/* 数値 の例 */}
<TextField label="数値" variant="outlined" type="number"/>
<TextField label="数値" variant="filled" type="number"/>
<TextField label="数値" variant="standard" type="number"/>
</Stack>
);
}
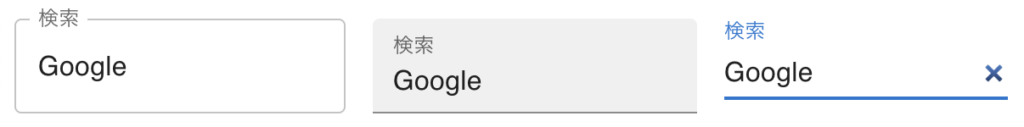
検索文字列入力専用の TextField を作成する
検索文字列入力用の TextField を作成したい場合は、以下書式の通りtype 属性に “search” を設定します。検索文字列入力用の TextField は入力したテキストを消せるように[X]が表示されます。
<TextField label="ラベル文字列" variant="スタイルを表す文字列" type="search"/>
以下に検索文字列入力用の TextFIeld を作成する例を示します。
import { Stack, TextField } from '@mui/material';
export default function TextFieldSample2() {
return (
<Stack spacing={2} direction="row">
{/* 検索 の例 */}
<TextField id="outlined-basic" label="検索" variant="outlined" type="search"/>
<TextField id="filled-basic" label="検索" variant="filled" type="search"/>
<TextField id="standard-basic" label="検索" variant="standard" type="search"/>
</Stack>
);
}
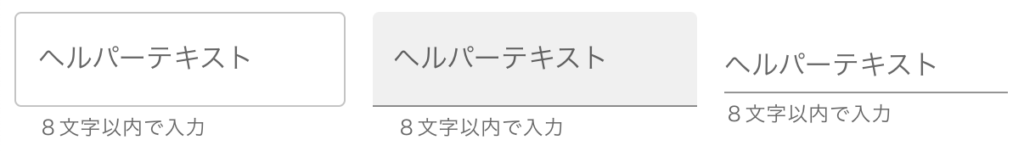
ヘルパーテキストを表示する TextField を作成する
ヘルパーテキストというのは、TextField に何を入力したらよいのかという、ちょっとした説明用のテキストのことです。通常 TextField の下に表示されます。
ヘルパーテキストを表示する TextField を作成したい場合は、以下書式の通りhelperText 属性に説明用の文字列を記述します。
<TextField label="ラベル文字列" variant="スタイルを表す文字列" helperText="説明文字列"/>
以下にヘルパーテキストを表示する TextFIeld を作成する例を示します。
import { Stack, TextField } from '@mui/material';
export default function TextFieldSample2() {
return (
<Stack spacing={2} direction="row">
{/* ヘルパーテキスト の例 */}
<TextField id="outlined-basic" label="ヘルパーテキスト" variant="outlined" helperText="8文字以内で入力"/>
<TextField id="filled-basic" label="ヘルパーテキスト" variant="filled" helperText="8文字以内で入力"/>
<TextField id="standard-basic" label="ヘルパーテキスト" variant="standard" helperText="8文字以内で入力"/>
</Stack>
);
}











コメント