この記事はこんな人におすすめ
- MUI における Radio に色を設定する方法を知りたい
- Radio に任意の色を付ける方法を知りたい
公式サイトの情報はコチラ。
環境
React: 17.0.2
MUI: 5.5.2
Radio に色を設定する
MUI の Radio は color 属性を使用して色を変更することができます。
書式は以下の通りです。
<Radio color="設定する色の名称">
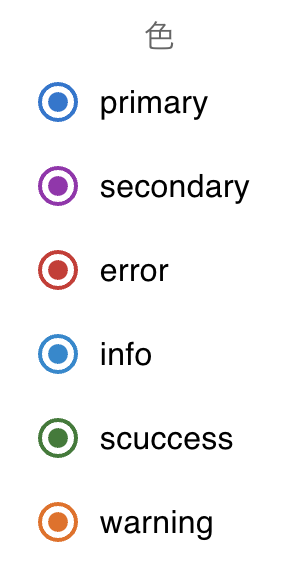
color 属性には、以下に示す名前の色を設定することができます。
| 値 | 色 | 例 |
| primary | 青 | |
| secondary | 紫 | |
| success | 緑 | |
| error | 赤 | |
| info | 青 | |
| warning | オレンジ |
以下に Radio に色を付ける例を示します。
import Radio from '@mui/material/Radio';
import RadioGroup from '@mui/material/RadioGroup';
import FormControlLabel from '@mui/material/FormControlLabel';
import { FormControl, FormLabel } from '@mui/material';
export default function RadioButtonSample6() {
return (
<>
{/* Radio に色を付ける例 */}
<FormControl>
<FormLabel>色</FormLabel>
<RadioGroup defaultValue="primary">
<FormControlLabel value="primary" control={<Radio color='primary' />} label="primary" />
</RadioGroup>
<RadioGroup defaultValue="secondary">
<FormControlLabel value="secondary" control={<Radio color='secondary' />} label="secondary" />
</RadioGroup>
<RadioGroup defaultValue="error" >
<FormControlLabel value="error" control={<Radio color='error' />} label="error" />
</RadioGroup>
<RadioGroup defaultValue="info" >
<FormControlLabel value="info" control={<Radio color='info' />} label="info" />
</RadioGroup>
<RadioGroup defaultValue="success" >
<FormControlLabel value="success" control={<Radio color='success' />} label="scuccess" />
</RadioGroup>
<RadioGroup defaultValue="warning" >
<FormControlLabel value="warning" control={<Radio color='warning' />} label="warning" />
</RadioGroup>
</FormControl>
</>
);
}
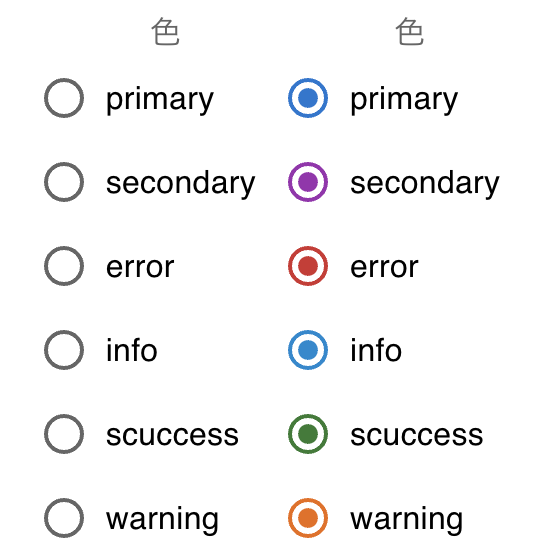
実行してみるとわかりますが、チェックを付けていない時はチェック部分がグレーの線で表されます(下図左側)。チェックをした場合は色が付きます(下図右側)。
Radio に任意の色を付ける
Radio には、先ほど紹介した以外にも任意の色を付けることができます。
任意の色は sx で指定します。書式は以下の通りです。
<Radio sx={{
color: 枠線の色,
'&.Mui-checked': {
color: チェック状態の色,
},
}}/>
色の詳細については、公式サイトのコチラを参照ください。
以下は、枠線とチェック状態の色を Light Green に設定する例です。色指定に使用している[800]や[600]は濃さを表しています。
import { FormGroup, FormControlLabel, } from '@mui/material';
import Checkbox from '@mui/material/Checkbox';
import { lightGreen } from '@mui/material/colors';
export default function CheckboxSample7() {
return (
<div>
{/* Checkbox に任意の色を付ける例 */}
<FormGroup row={true}>
<FormControlLabel
control={
<Checkbox sx={{
color: lightGreen[800],
'&.Mui-checked': {
color: lightGreen[600],
},
}}/>
}
label="lightGreen" />
</FormGroup>
</div>
);
}
MUI Tips 一覧
その他の MUI Tips 一覧はコチラを参照してください。
Please follow and like us:











コメント