この記事はこんな人におすすめ
- ボタンをクリックした時の処理をどこに書いてよいか知りたい方
環境
React: 17.0.2
MUI: 5.5.2
クリック時の処理を実装する
クリック時の処理を実装するには、以下の書式を使用します。
onClick の後ろにある {} に処理を書きます。
<Button variant="contained" onClick={() => {
// クリック時の処理をここに記述
}} >
ボタンに表示するテキスト
</Button>
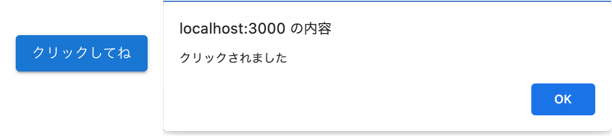
以下に、ボタンがクリックされた時にアラートを表示する例を示します。
import { Button } from '@mui/material';
export default function LoadingButtons() {
return (
<Button variant="contained" onClick={() => {
alert('クリックされました');
}} >
クリックしてね
</Button>
);
}
MUI Tips 一覧
その他の MUI Tips 一覧はコチラを参照してください。
Please follow and like us:



コメント