この記事はこんな人におすすめ
- MUI における TextField エラー状態を表現する方法を知りたい
公式サイトの情報はコチラ。
環境
React: 17.0.2
MUI: 5.5.2
エラー表示用の TextField を作成する
エラーが発生したことがわかるように TextField を装飾するには、以下書式の通り error 属性を付けます。error 属性を使用すると TextField に表示される文字列は赤になります。
<TextField label="ラベル文字列" variant="スタイルを表す文字列" error/>
以下にエラー表示用の TextFIeld を作成する例を示します。
import { Stack, TextField } from '@mui/material';
export default function TextFieldSample3() {
return (
<Stack spacing={2} direction="row">
{/* エラー表示 の例 */}
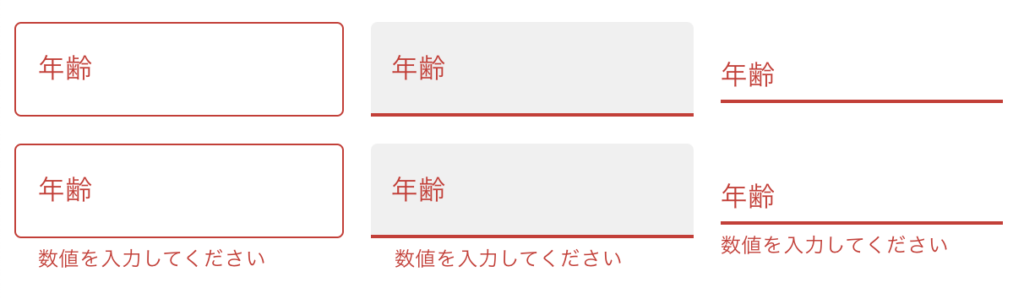
<TextField label="年齢" variant="outlined" error/>
<TextField label="年齢" variant="filled" error/>
<TextField label="年齢" variant="standard" error/>
</Stack>
);
}
エラー表示 + ヘルパーテキスト表示用の TextField を作成する
エラー表示とヘルパーテキストの両方を表示するには、以下書式のように error 属性と helperText 属性を付けます。
<TextField label="ラベル文字列" variant="スタイルを表す文字列" error helperText="ヘルパーテキスト"/>
以下にエラー+ヘルパーテキストを表示する TextFIeld を作成する例を示します。
import { Stack, TextField } from '@mui/material';
export default function TextFieldSample2() {
return (
<Stack spacing={2} direction="row">
{/* エラー表示+ヘルパーテキスト の例 */}
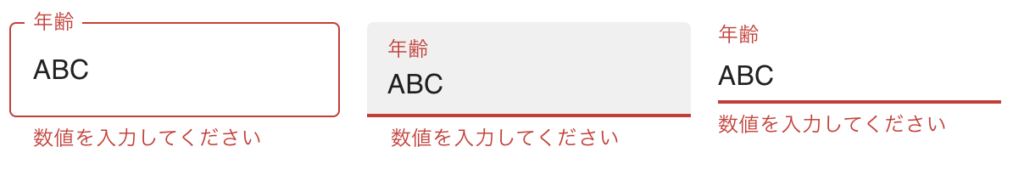
<TextField label="年齢" variant="outlined" error helperText="数値を入力してください"/>
<TextField label="年齢" variant="filled" error helperText="数値を入力してください"/>
<TextField label="年齢" variant="standard" error helperText="数値を入力してください"/>
</Stack>
);
}
MUI Tips 一覧
その他の MUI Tips 一覧はコチラを参照してください。
Please follow and like us:






コメント