この記事では Border で角丸枠線を作成する方法について説明をします。
公式サイト情報はコチラを参照してください。
環境
| 開発環境 | Microsoft Visual Studio Enterprise 2019 Version 16.11.5 |
| Framework | Microsoft .NET Framework Version 4.8.04161 |
角丸の枠線を作成する
Border を使用して角丸枠線を作成するには CornerRadius プロパティを使用します。
XAML の例
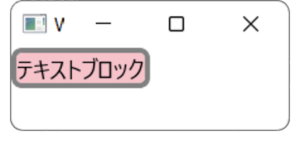
以下は、CornerRadius プロパティ を使用して 半径が 5 の角丸枠線を作成する例です。
XAML の例
<Window
x:Class="WinUISample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUISample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel x:Name="myStackPanel" Orientation="Vertical" HorizontalAlignment="Left" >
<Border x:Name="myBorder" BorderBrush="Gray" BorderThickness="3"
CornerRadius="5">
<TextBlock Text="テキストブロック" />
</Border>
</StackPanel>
</Window>
C# の例
以下は C# からBorder の半径を設定する例です。
先ほどの例を C# にしたものを以下に示します。
CornerRadius に 5を指定して、角丸にしています。
public MainWindow()
{
this.InitializeComponent();
myBorder.CornerRadius = 5;
}
WinUi Tips
本サイトでまとめている WinUI Tips の一覧はこちらから確認できます。
Please follow and like us:





コメント