この記事では グループ化した RadioButton にヘッダーテキストを表示する方法について説明をします。
環境
| 開発環境 | Microsoft Visual Studio Enterprise 2019 Version 16.11.5 |
| Framework | Microsoft .NET Framework Version 4.8.04161 |
グループ化した RadioButton にヘッダーを表示する
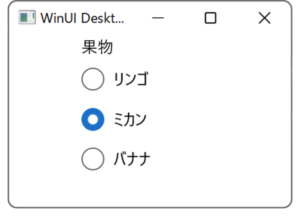
グループ化した RadioButton にヘッダーを表示するには、RadioButtons の Header プロパティを使用します。
以下の例では、Header プロパティに「果物」を設定します。
<Window
x:Class="WinUISample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUISample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel Orientation="Vertical" HorizontalAlignment="Center">
<RadioButtons Header="果物">
<x:String>リンゴ</x:String>
<x:String>ミカン</x:String>
<x:String>バナナ</x:String>
</RadioButtons>
</StackPanel>
</Window>
WinUi Tips
本サイトでまとめている WinUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント