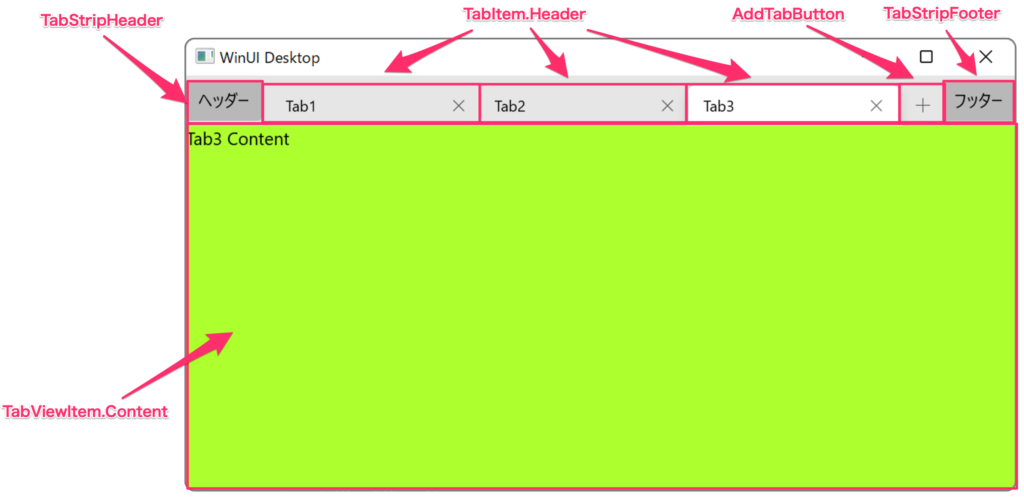
TabView のタブのヘッダーやフッターには任意のコントロールを配置することができます。ヘッダーやフッターは下図の TabStripHeader と TabStripFooter のことです。
この記事では TabView のヘッダーやフッターに任意のコントロールを配置する方法について説明します。
公式サイト情報はコチラを参照してください。
環境
| 開発環境 | Microsoft Visual Studio Enterprise 2019 Version 16.11.5 |
| Framework | Microsoft .NET Framewohttps://blog.hiros-dot.net/?p=11007rk Version 4.8.04161 |
ヘッダーやフッターに任意のコントロールを配置する
タブのヘッダーは <TabView.TabStripHeader>、フッターは <TabView.TabStripFooter> で表します。この中には任意のコントロールを配置することができます。
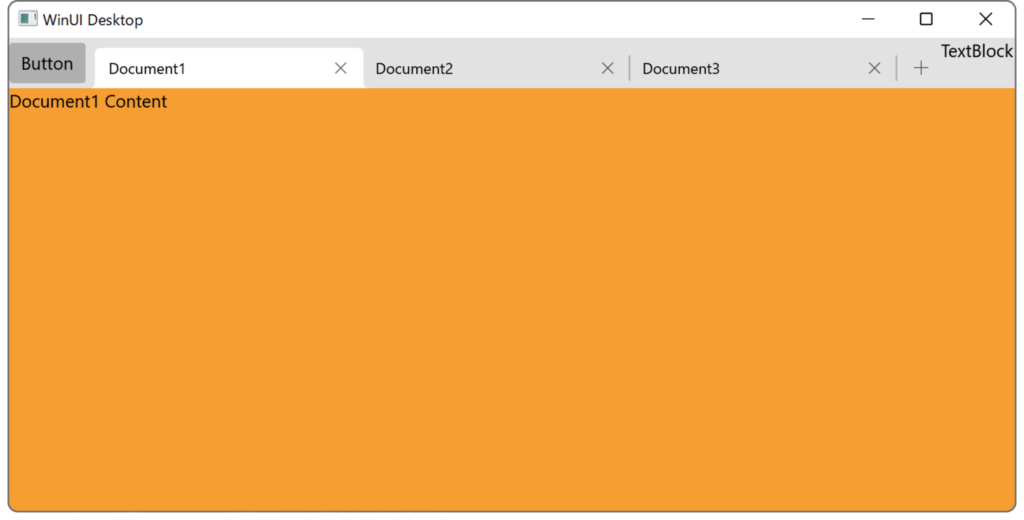
以下の例では、ヘッダーに Button コントロールを、フッターには TextBlock コントロールを配置しています。
XAML の例
<Window
x:Class="WinUISample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUISample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<TabView HorizontalAlignment="Stretch" VerticalAlignment="Stretch"
x:Name="myTabView">
<TabView.TabStripHeader>
<Button Content="Button" />
</TabView.TabStripHeader>
<TabView.TabStripFooter>
<TextBlock Text="TextBlock" />
</TabView.TabStripFooter>
<TabView.TabItems>
<TabViewItem x:Name="myTab1" Header="Document1">
<StackPanel Background="Orange">
<TextBlock Text="Document1 Content" />
</StackPanel>
</TabViewItem>
<TabViewItem x:Name="myTab2" Header="Document2">
<StackPanel Background="BlueViolet">
<TextBlock Text="Document2 Content" />
</StackPanel>
</TabViewItem>
<TabViewItem x:Name="myTab3" Header="Document3">
<StackPanel Background="SkyBlue">
<TextBlock Text="Document3 Content" />
</StackPanel>
</TabViewItem>
</TabView.TabItems>
</TabView>
</Window>
WinUi Tips
本サイトでまとめている WinUI Tips の一覧はこちらから確認できます。
Please follow and like us:




コメント