TabView のタブの幅は、変更することが可能です。
この記事では タブの幅を変更する方法について説明します。
公式サイト情報はコチラを参照してください。
環境
| 開発環境 | Microsoft Visual Studio Enterprise 2019 Version 16.11.5 |
| Framework | Microsoft .NET Framewohttps://blog.hiros-dot.net/?p=11007rk Version 4.8.04161 |
タブ幅を変更する
タブの幅は、TabWidthMode プロパティで変更することができます。
TabWithMode プロパティには TabViewWidthMode 列挙体の値を指定します。
| 値 | 説明 |
| Compact | 最小幅にします。 |
| Equal | 全てのタブの幅を等しくします。 |
| SizeToContent | ヘッダーコンテツに幅を合わせます。 |
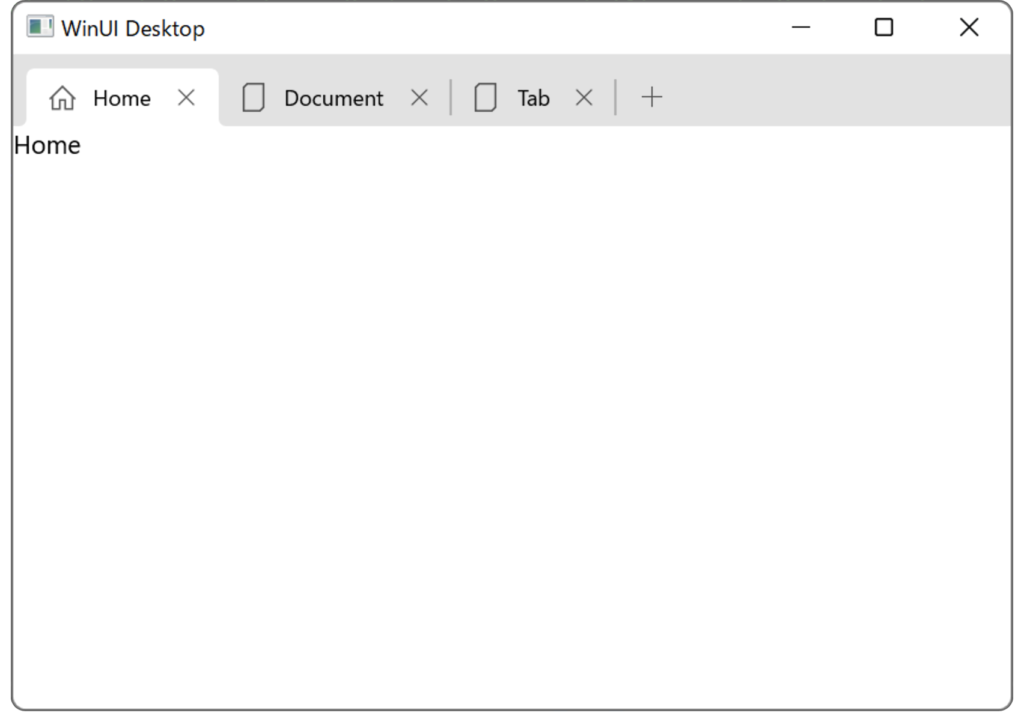
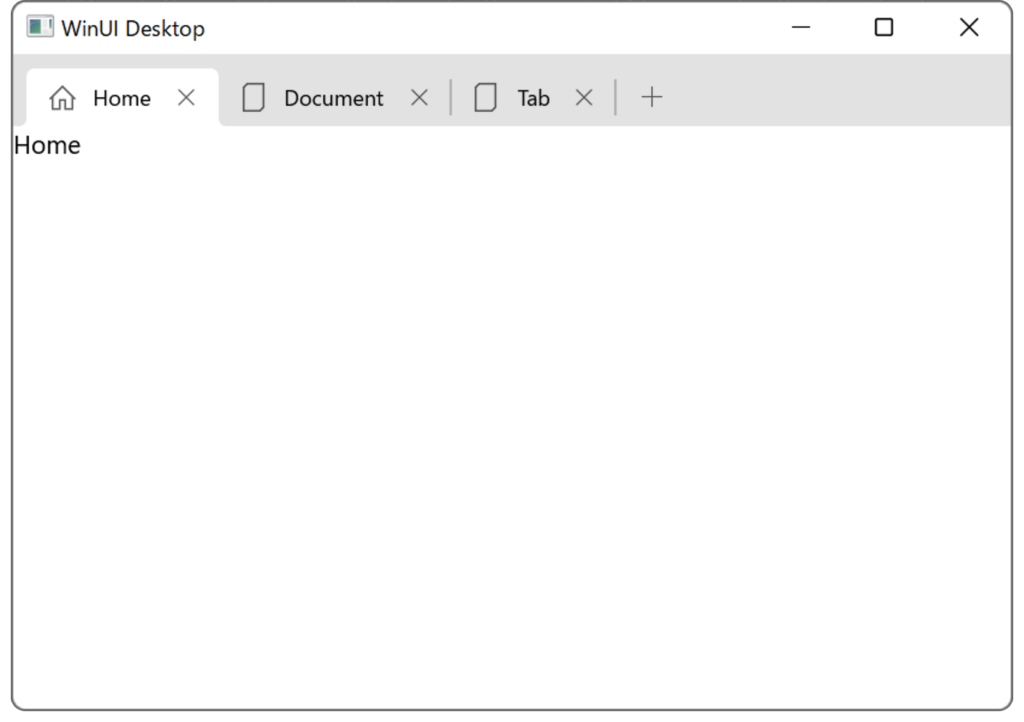
以下は、SizeToContent を指定して、ヘッダーコンテンツにタブの幅を合わせる例です。
XAML の例
<Window
x:Class="WinUISample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUISample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<TabView HorizontalAlignment="Stretch" VerticalAlignment="Stretch"
x:Name="myTabView"
TabWidthMode="SizeToContent">
<TabView.TabItems>
<TabViewItem x:Name="myTab1" Header="Home">
<TabViewItem.IconSource>
<SymbolIconSource Symbol="Home" />
</TabViewItem.IconSource>
<StackPanel>
<TextBlock Text="Home" />
</StackPanel>
</TabViewItem>
<TabViewItem x:Name="myTab2" Header="Document">
<TabViewItem.IconSource>
<SymbolIconSource Symbol="Document" />
</TabViewItem.IconSource>
<StackPanel>
<TextBlock Text="Document" />
</StackPanel>
</TabViewItem>
<TabViewItem x:Name="myTab3" Header="Tab">
<TabViewItem.IconSource>
<SymbolIconSource Symbol="Document" />
</TabViewItem.IconSource>
<StackPanel>
<TextBlock Text="Document" />
</StackPanel>
</TabViewItem>
</TabView.TabItems>
</TabView>
</Window>
C# の例
public MainWindow()
{
this.InitializeComponent();
myTabView.TabWidthMode = TabViewWidthMode.SizeToContent;
}
WinUi Tips
本サイトでまとめている WinUI Tips の一覧はこちらから確認できます。
Please follow and like us:




コメント