この記事では TabView にタブページを追加する方法について説明をします。
公式サイト情報はコチラを参照してください。
環境
| 開発環境 | Microsoft Visual Studio Enterprise 2019 Version 16.11.5 |
| Framework | Microsoft .NET Framewohttps://blog.hiros-dot.net/?p=11007rk Version 4.8.04161 |
タブページを追加する
TabView のタブページは <TabView.TabItems> という要素で表します。
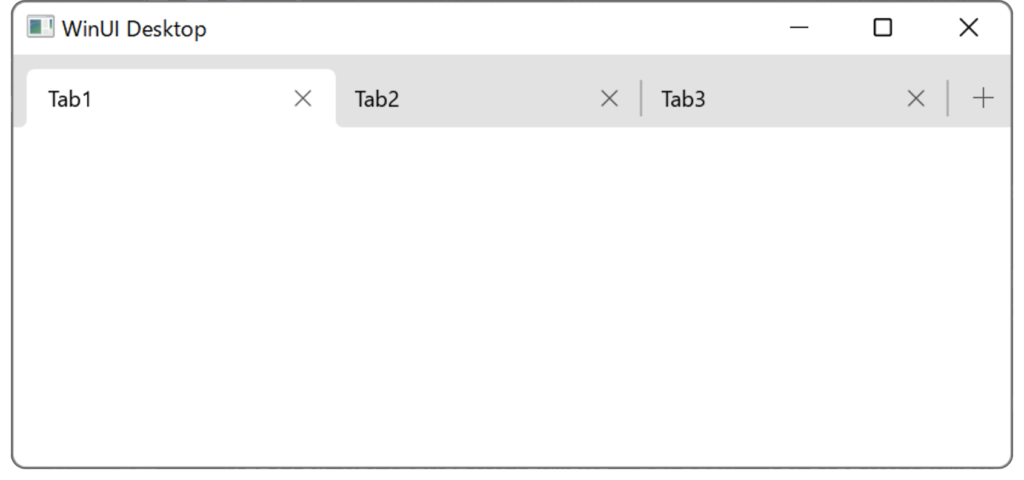
例えば3つのタブを持つ TabView は以下のコードで表します。
XAML の例
<Window
x:Class="WinUISample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUISample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<TabView HorizontalAlignment="Stretch" VerticalAlignment="Stretch" >
<TabView.TabItems>
<TabViewItem Header="Tab1" />
<TabViewItem Header="Tab2" />
<TabViewItem Header="Tab3" />
</TabView.TabItems>
</TabView>
</Window>
タブページにコンテンツを表示する
タブページにコンテンツを表示(さまざまな部品を配置)するには、<TabViewItem> 〜 </TabViewItem> の中に要素を配置します。
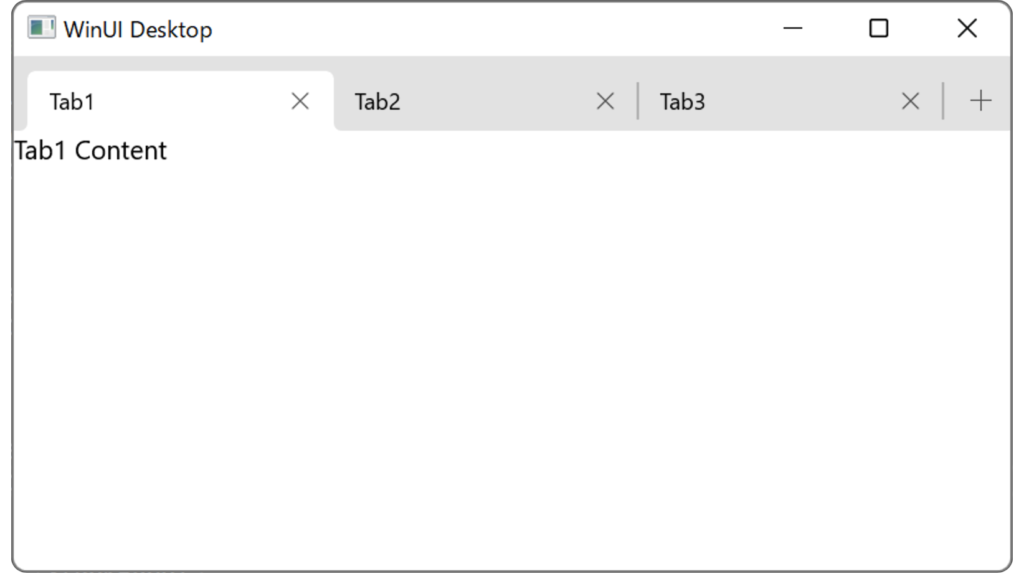
以下は、それぞれの <TabViewItem> に <StackPanel> を配置し、さらにその中に <TextBlock> を配置しています。
XAML の例
<Window
x:Class="WinUISample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUISample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<TabView HorizontalAlignment="Stretch" VerticalAlignment="Stretch" >
<TabView.TabItems>
<TabViewItem Header="Tab1">
<StackPanel>
<TextBlock Text="Tab1 Content" />
</StackPanel>
</TabViewItem>
<TabViewItem Header="Tab2">
<StackPanel>
<TextBlock Text="Tab2 Content" />
</StackPanel>
</TabViewItem>
<TabViewItem Header="Tab3">
<StackPanel>
<TextBlock Text="Tab3 Content" />
</StackPanel>
</TabViewItem>
</TabView.TabItems>
</TabView>
</Window>
WinUi Tips
本サイトでまとめている WinUI Tips の一覧はこちらから確認できます。
Please follow and like us:




コメント