この記事では CalendarView の基本使用方法について説明をします。
公式サイト情報はコチラを参照してください。
環境
| 開発環境 | Microsoft Visual Studio Enterprise 2019 Version 16.11.5 |
| Framework | Microsoft .NET Framework Version 4.8.04161 |
CalendarView の基本使用方法
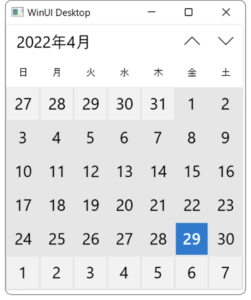
CalendarView は、カレンダーを表示するコントロールです。
XAML の例
CalendarView を使用するには <CalendarView /> を配置するだけで使用可能です。表示言語は Language プロパティで設定することができます。既定値は ja になっており日本語カレンダーが表示されます。
XAML の例
<Window
x:Class="WinUISample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUISample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel x:Name="myStackPanel" Orientation="Vertical" HorizontalAlignment="Left" >
<CalendarView Language="ja"/>
</StackPanel>
</Window>
C# の例
以下は C# から CalendarView の表示言語を設定する例です。
public MainWindow()
{
this.InitializeComponent();
myCalendarView.Language = "ja";
}
WinUi Tips
本サイトでまとめている WinUI Tips の一覧はこちらから確認できます。
Please follow and like us:




コメント