この記事では、CommandBarFlyout で、基本メニュー項目に加えて、セカンダリーメニューを表示する方法について説明します。
環境
| 開発環境 | Microsoft Visual Studio Enterprise 2019 Version 16.11.5 |
| Framework | Microsoft .NET Framework Version 4.8.04161 |
セカンダリーメニューを作成する
CommandBarFlyout は、右クリックした時に横長のメニューが表示されますが、SecondaryCommands プロパティを使用すると、さらに縦に表示するメニューを作成することができます。セカンダリーメニューに表示する項目は、コマンドバーのメニュー項目と同様に <AppBarButton> で作成することができます。
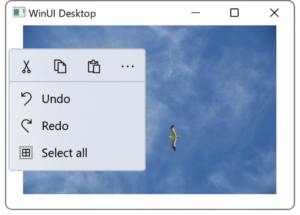
以下は、セカンダリーメニューを作成する例です。基本のメニュー「Cut」「Copy」「Paste」に加え、[…]ボタンをクリックすると、縦方向に「Undo」「Redo」「Select All」のメニューが表示されます。
XAML の例
<Window
x:Class="WinUISample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUISample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid>
<Grid.Resources>
<CommandBarFlyout x:Name="ImageCommandsFlyout">
<AppBarButton Icon="Cut" ToolTipService.ToolTip="Cut"/>
<AppBarButton Icon="Copy" ToolTipService.ToolTip="Copy"/>
<AppBarButton Icon="Paste" ToolTipService.ToolTip="Paste"/>
<CommandBarFlyout.SecondaryCommands>
<AppBarButton Label="Undo" Icon="Undo"/>
<AppBarButton Label="Redo" Icon="Redo"/>
<AppBarButton Label="Select all" Icon="SelectAll"/>
</CommandBarFlyout.SecondaryCommands>
</CommandBarFlyout>
</Grid.Resources>
<StackPanel Orientation="Vertical" HorizontalAlignment="Center">
<Image Source="Assets/DSC_0355.JPG" Width="300"
FlyoutBase.AttachedFlyout="{x:Bind ImageCommandsFlyout}"
ContextFlyout="{x:Bind ImageCommandsFlyout}"/>
</StackPanel>
</Grid>
</Window>
Please follow and like us:



コメント
https://blog.hiros-dot.net/?s=SQLite
SQLiteに関する一連の記事を読ませていただきたいのですが肝心のコード部分が表示されません。
〈span class=…などと表示されるような状態となっています。
ご連絡ありがとうございます。
修正しましたのでご確認ください。
閲覧できました。
ありがとうございました、非常に助かります。