この記事では、CommandBarFlyout のセカンダリーメニューを使用してコンテキストメニューを作成する方法について説明します。
環境
| 開発環境 | Microsoft Visual Studio Enterprise 2019 Version 16.11.5 |
| Framework | Microsoft .NET Framework Version 4.8.04161 |
セカンダリーメニューを利用してコンテキストメニューを作成する
CommandBarFlyout の SecondaryCommands プロパティを使用すると縦に表示するメニューを作成できますが、横長のコマンドバーまでもが表示されてしまいます。
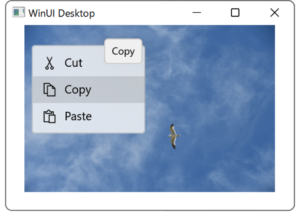
CommandBarFlyout にはメニュー項目を表示せずに、SecondaryCommands プロパティ内にのみメニュー項目を配置すればコンテキストメニューを作成することができます。
以下の例では「Cut」「Copy」「Paste」の3つを表示するコンテキストメニューを作成します。
XAML の例
<Window
x:Class="WinUISample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUISample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid>
<Grid.Resources>
<CommandBarFlyout x:Name="ImageCommandsFlyout">
<CommandBarFlyout.SecondaryCommands>
<AppBarButton Icon="Cut" Label="Cut" ToolTipService.ToolTip="Cut"/>
<AppBarButton Icon="Copy" Label="Copy" ToolTipService.ToolTip="Copy"/>
<AppBarButton Icon="Paste" Label="Paste" ToolTipService.ToolTip="Paste"/>
</CommandBarFlyout.SecondaryCommands>
</CommandBarFlyout>
</Grid.Resources>
<StackPanel Orientation="Vertical" HorizontalAlignment="Center">
<Image Source="Assets/DSC_0355.JPG" Width="300"
FlyoutBase.AttachedFlyout="{x:Bind ImageCommandsFlyout}"
ContextFlyout="{x:Bind ImageCommandsFlyout}"/>
</StackPanel>
</Grid>
</Window>
Please follow and like us:



コメント