この記事では ContextFlyout 添付プロパティを使用してコンテキストメニューを表示する方法について説明します。
環境
| 開発環境 | Microsoft Visual Studio Enterprise 2019 Version 16.11.5 |
| Framework | Microsoft .NET Framework Version 4.8.04161 |
コンテキストメニューを作成する
Rectangle のように ContextFlyout 添付プロパティを使用できる UIElement はコンテキストメニューを表示することができます。
以下に例を示します。
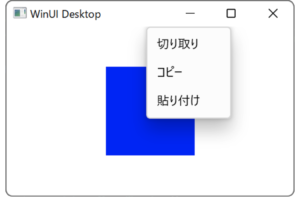
この例では、画面に表示された青い四角形を右クリックするとコンテキストメニューが表示されます。コンテキストメニューには「切り取り」「コピー」「貼り付け」があり、クリックするとそれぞれのイベントが発生します。
XAML の例
<Window
x:Class="WinUISample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUISample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<Rectangle Height="100" Width="100">
<Rectangle.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="切り取り" Click="CotextMenuCut_Click"/>
<MenuFlyoutItem Text="コピー" Click="ContextMenuCopy_Click"/>
<MenuFlyoutItem Text="貼り付け" Click="ContextMenuPaste_Click"/>
</MenuFlyout>
</Rectangle.ContextFlyout>
<Rectangle.Fill>
<SolidColorBrush x:Name="rectangleFill" Color="Blue" />
</Rectangle.Fill>
</Rectangle>
</StackPanel>
</Window>
C#
private void CotextMenuCut_Click(object sender, RoutedEventArgs e)
{
// 切り取り操作
}
private void ContextMenuCopy_Click(object sender, RoutedEventArgs e)
{
// コピー操作
}
private void ContextMenuPaste_Click(object sender, RoutedEventArgs e)
{
// 貼り付け操作
}
Please follow and like us:



コメント