この記事では RadioButton の基本的な使用方法について説明をします。
環境
| 開発環境 | Microsoft Visual Studio Enterprise 2019 Version 16.11.5 |
| Framework | Microsoft .NET Framework Version 4.8.04161 |
RadioButtonの基本
RadioButton は複数の選択肢から1つの項目を選択させるためのコントロールです。
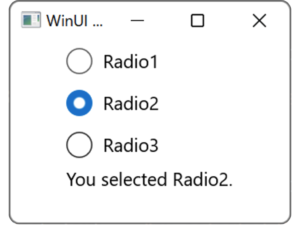
以下に RadioButton の基本使用例を示します。
この例では、3つのRadioButton を配置して、選択された RadioButton に合わせてメッセージを表示するというものです。
RadioButton に表示するテキストは Content プロパティに設定をします。また、選択されたことを知るには Checked イベントを使用します。
XAML の例
<Window
x:Class="WinUISample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUISample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel Orientation="Vertical" HorizontalAlignment="Center">
<RadioButton x:Name="myRadio1" Content="Radio1" Checked="Radio1_Checked" />
<RadioButton x:Name="myRadio2" Content="Radio2" Checked="Radio2_Checked" />
<RadioButton x:Name="myRadio3" Content="Radio3" Checked="Radio3_Checked" />
<TextBlock x:Name="myTextBlock"/>
</StackPanel>
</Window>
C# の例
private void Radio1_Checked(object sender, RoutedEventArgs e)
{
myTextBlock.Text = "You selected Radio1.";
}
private void Radio2_Checked(object sender, RoutedEventArgs e)
{
myTextBlock.Text = "You selected Radio2.";
}
private void Radio3_Checked(object sender, RoutedEventArgs e)
{
myTextBlock.Text = "You selected Radio3.";
}
WinUi Tips
本サイトでまとめている WinUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント