この記事では Slider のつまみのスナップ方法を変更する方法について説明をします。
環境
| 開発環境 | Microsoft Visual Studio Enterprise 2019 Version 16.11.5 |
| Framework | Microsoft .NET Framewohttps://blog.hiros-dot.net/?p=11007rk Version 4.8.04161 |
Slider のつまみのスナップ方法を変更する
Slider のつまみのスナップ方法は SnapsTo プロパティで変更することができます。
SnapsTo プロパティにはSliderSnapsTo 列挙体の値を指定します。
| 値 | 説明 |
| StepValue | スライダーの任意の位置(ステップ値の部分)にスナップします。 |
| Ticks | 目盛りのあるところにスナップします。 |
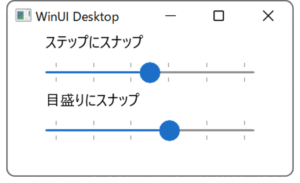
以下は、スナップ方法を変更する例です。
XAML の例
<Window
x:Class="WinUISample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUISample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel Orientation="Vertical" HorizontalAlignment="Center">
<Slider x:Name="mySlider1"
Grid.Row="0" Grid.Column="0"
Width="200" Minimum="0" Maximum="10"
Value="0"
Orientation="Horizontal"
TickFrequency="2"
TickPlacement="Outside"
SnapsTo="StepValues"
Header="ステップにスナップ"/>
<Slider x:Name="mySlider2"
Grid.Row="0" Grid.Column="0"
Width="200" Minimum="0" Maximum="10"
Value="0"
Orientation="Horizontal"
TickFrequency="2"
TickPlacement="Outside"
SnapsTo="Ticks"
Header="目盛りにスナップ"/>
</StackPanel>
</Window>
C# の例
public MainWindow()
{
this.InitializeComponent();
mySlider1.SnapsTo = SliderSnapsTo.StepValues; // ステップにスナップ
mySlider2.SnapsTo = SliderSnapsTo.Ticks; // メモリにスナップ
}
WinUi Tips
本サイトでまとめている WinUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント