今回はカレンダーの表示を10年/1年/月に変更する方法について説明します。
環境
| OS | Microsoft Windows 21H2(OSビルド22000.194) |
| 開発環境 | Microsoft Visual Studio Professional 2019 Preview Version 16.11.0 Preview 3.0 |
| Framework | Microsoft .NET Framework Version 4.8.04084 |
| その他 | Microsoft.Project Reunion 0.8.0-preview |
| Microsoft.ProjectReunion.Foundation 0.8.0-preview | |
| Microsoft.ProjectReunion.WinUI 0.8.0-preview | |
| Microsoft.UI.Xaml 2.6.1 |
カレンダーの表示を10年/1年/月
カレンダーの表示を10年/1年/月 に切り替えるには、 DisplayMode プロパティに CalendarViewDisplayMode 列挙体の値を指定します。
CalendarViewDisplayMode 列挙体は以下の通りです。
| 値 | 説明 |
|---|---|
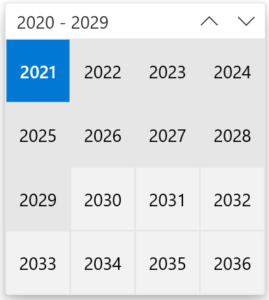
| Decade | 10年 |
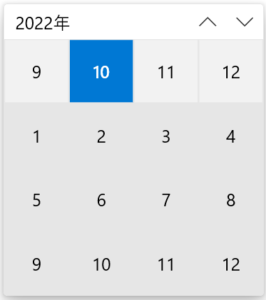
| Year | 年 |
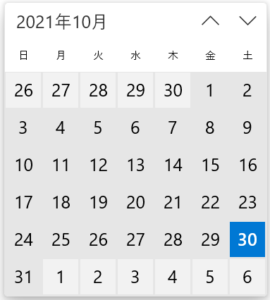
| Month | 月 |
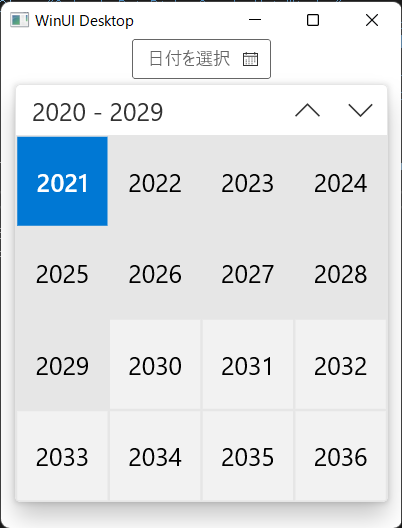
以下は XAML の例です。DisplayMode に Decade を指定して 10年表示にしています。
<Window
x:Class="CalendarDatePickerSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:CalendarDatePickerSample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
mc:Ignorable="d">
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Top">
<CalendarDatePicker x:Name="calendarDatePicker1"
DisplayMode="Decade" />
</StackPanel>
</Window>
コードで設定する例は以下の通りです。
public MainWindow()
{
this.InitializeComponent();
calendarDatePicker1.DisplayMode = CalendarViewDisplayMode.Decade;
}
Please follow and like us:






コメント