この記事では NavigationView の表示位置と表示モードを設定する方法について説明をします。
公式サイト情報はコチラを参照してください。
環境
| 開発環境 | Microsoft Visual Studio Enterprise 2019 Version 16.11.5 |
| Framework | Microsoft .NET Framewohttps://blog.hiros-dot.net/?p=11007rk Version 4.8.04161 |
表示位置と表示モードを設定する
NavigationView の表示位置と表示モードは、PaneDisplayMode プロパティで設定することができます。
PaneDisplayMode には、以下に示す NavigationViewPaneDisplayMode 列挙体の値が指定可能です。
| 値 | 説明 |
| Auto | ペインはコントロールの左側に表示され、ウィンドウの幅に応じて、最小状態、コンパクト状態、および完全状態の間で変化します。 |
| Left | ペインは、コントロールの左側に完全に開いた状態で表示されます。 |
| LeftCompact | ペインはコントロールの左側に表示されます。デフォルトでは、ペインアイコンのみが表示されます。 |
| Top | ペインはコントロールの左側に表示されます。デフォルトでは、ペインメニューボタンのみが表示されます。 |
| TopCompact | ペインはコントロールの上部に表示されます。 |
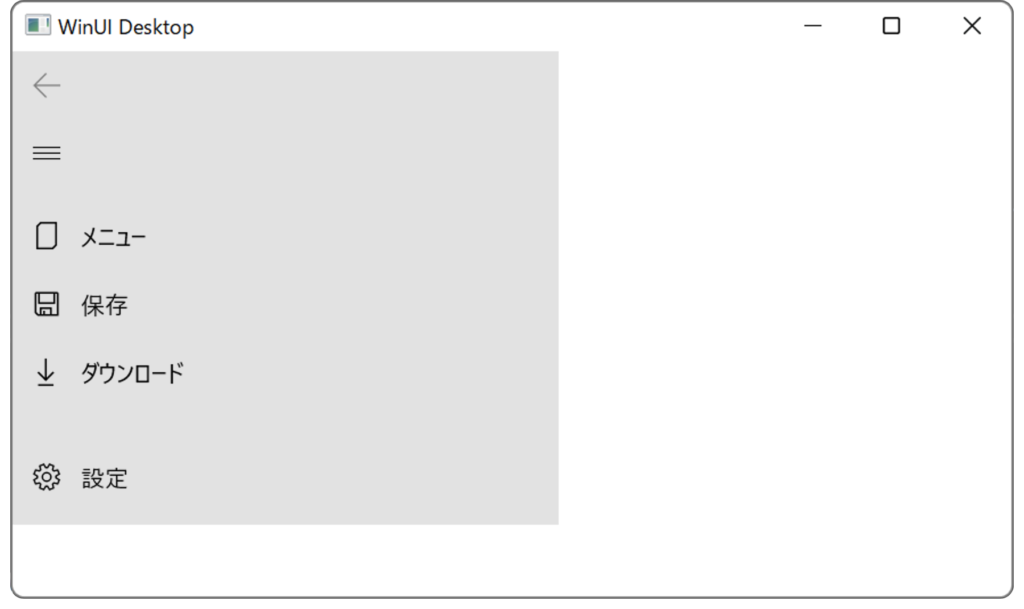
以下は、PaneDisplayMode に Auto を指定する例です。
XAML の例
<Window
x:Class="WinUISample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUISample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel x:Name="myStackPanel" Orientation="Vertical" HorizontalAlignment="Left">
<NavigationView x:Name="nvSample" PaneDisplayMode="Auto" >
<NavigationView.MenuItems>
<NavigationViewItem Icon="Document" Content="メニュー" />
<NavigationViewItem Icon="Save" Content="保存" />
<NavigationViewItem Icon="Download" Content="ダウンロード" />
</NavigationView.MenuItems>
</NavigationView>
</StackPanel>
</Window>
以下に実行例を示します。
WinUi Tips
本サイトでまとめている WinUI Tips の一覧はこちらから確認できます。
Please follow and like us:




コメント