この記事では、CommandBarFlyout で、メニュー項目が選択されたことを知る方法について説明します。
環境
| 開発環境 | Microsoft Visual Studio Enterprise 2019 Version 16.11.5 |
| Framework | Microsoft .NET Framework Version 4.8.04161 |
メニューが選択されたことを知る
メニューの項目が「選択された」ということを知りたい場合は、AppBarButton の Click イベントを使用します。
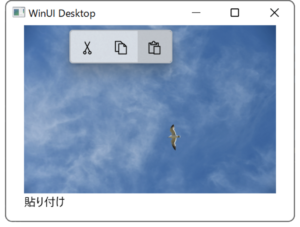
以下は コマンドバーに「切り取り」「コピー」「貼り付け」の3つのメニュー項目を表示し、選択された時に TextBlock にメッセージを表示する例です。
XAML の例
<Window
x:Class="WinUISample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUISample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid>
<Grid.Resources>
<CommandBarFlyout x:Name="ImageCommandsFlyout">
<AppBarButton Icon="Cut" Click="MenuCut_Click"/>
<AppBarButton Icon="Copy" Click="MenuCopy_Click" />
<AppBarButton Icon="Paste" Click="MenuPaste_Click" />
</CommandBarFlyout>
</Grid.Resources>
<StackPanel Orientation="Vertical" HorizontalAlignment="Center">
<Image Source="Assets/DSC_0355.JPG" Width="300"
FlyoutBase.AttachedFlyout="{x:Bind ImageCommandsFlyout}"
ContextFlyout="{x:Bind ImageCommandsFlyout}"/>
<TextBlock x:Name="myTextBlock"/>
</StackPanel>
</Grid>
</Window>
C# の例
private void MenuCut_Click(object sender, RoutedEventArgs e)
{
myTextBlock.Text = "切り取り";
}
private void MenuCopy_Click(object sender, RoutedEventArgs e)
{
myTextBlock.Text = "コピー";
}
private void MenuPaste_Click(object sender, RoutedEventArgs e)
{
myTextBlock.Text = "貼り付け";
}
Please follow and like us:



コメント