この記事では DropDownButton の基本的な使用方法について説明をします。
環境
| 開発環境 | Microsoft Visual Studio Enterprise 2019 Version 16.11.5 |
| Framework | Microsoft .NET Framewohttps://blog.hiros-dot.net/?p=11007rk Version 4.8.04161 |
DropDownButton の基本
DropDownButton は文字通り、ドロップダウン形式のボタンです。
DropDownButton を作成するには <DropDownButton> を使用し、ドロップダウン時に表示されるアイテムは <DropDownButton.Flyout> で作成します。アイテム項目は、これまでに紹介した <MenuFlyout> で作成することができます。
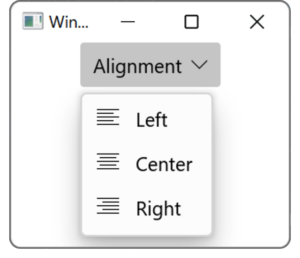
以下は、DropDownButton を使用して、Alignment(文字揃え)用のボタンを表示する例です。
<Window
x:Class="WinUISample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUISample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel Orientation="Vertical" HorizontalAlignment="Center">
<DropDownButton ToolTipService.ToolTip="Alignment">
<TextBlock FontSize="14" Text="Alignment"/>
<DropDownButton.Flyout>
<MenuFlyout Placement="BottomEdgeAlignedLeft">
<MenuFlyoutItem Text="Left" Icon="AlignLeft" Tag="left"/>
<MenuFlyoutItem Text="Center" Icon="AlignCenter" Tag="center"/>
<MenuFlyoutItem Text="Right" Icon="AlignRight" Tag="right"/>
</MenuFlyout>
</DropDownButton.Flyout>
</DropDownButton>
</StackPanel>
</Window>
WinUi Tips
本サイトでまとめている WinUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント