この記事では CommandBarFlyout を使用して作成するコマンドメニューでツールチップを表示する方法について説明します。
環境
| 開発環境 | Microsoft Visual Studio Enterprise 2019 Version 16.11.5 |
| Framework | Microsoft .NET Framework Version 4.8.04161 |
ツールチップを表示する
ツールチップを表示するには、ToolTipService.ToolTip プロパティにツールチップ文字列を設定します。
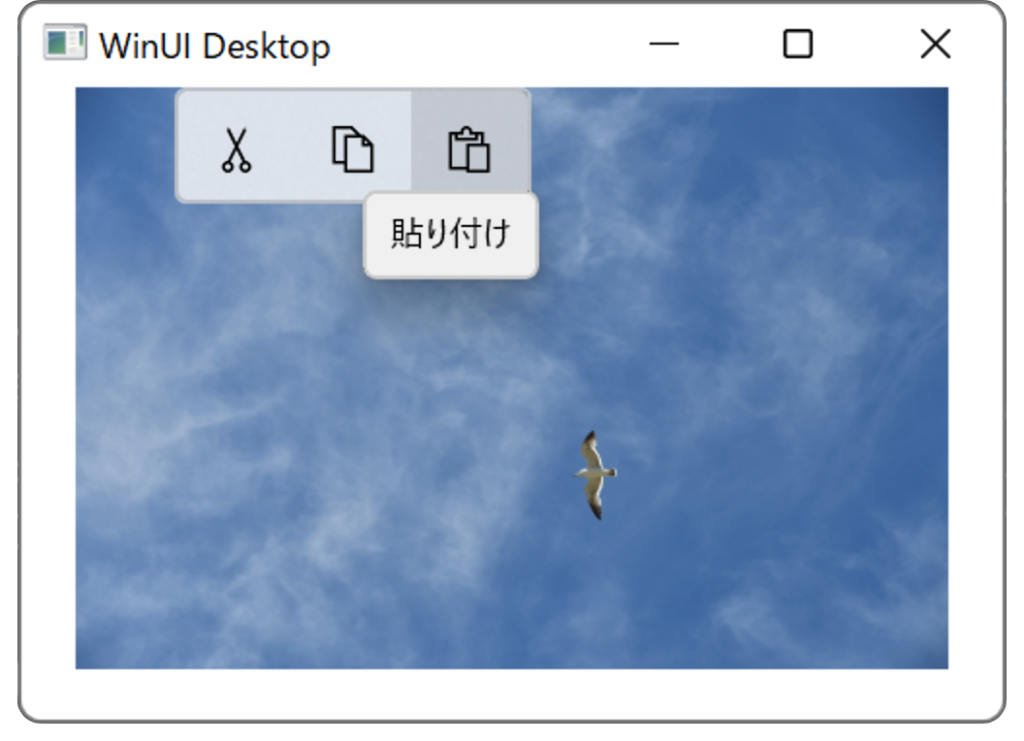
以下は、コマンドメニューに表示される3つのボタンに対してツールチップ「切り取り」「コピー」「貼り付け」を設定する例です。<AppBarButton> の属性 ToolTipService.ToolTip に文字列を設定しています。
<Window
x:Class="WinUISample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUISample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid>
<Grid.Resources>
<CommandBarFlyout x:Name="ImageCommandsFlyout">
<AppBarButton Icon="Cut" ToolTipService.ToolTip="切り取り" />
<AppBarButton Icon="Copy" ToolTipService.ToolTip="コピー" />
<AppBarButton Icon="Paste" ToolTipService.ToolTip="貼り付け" />
</CommandBarFlyout>
</Grid.Resources>
<StackPanel Orientation="Vertical" HorizontalAlignment="Center">
<Image Source="Assets/DSC_0355.JPG" Width="300"
FlyoutBase.AttachedFlyout="{x:Bind ImageCommandsFlyout}"
ContextFlyout="{x:Bind ImageCommandsFlyout}"/>
<TextBlock x:Name="myTextBlock"/>
</StackPanel>
</Grid>
</Window>
Please follow and like us:



コメント