TabView は、複数のタブとそのタブの内容を表示するためのコントロールです。コンテンツを複数のページ に分けて表示する場合に便利です。
この記事では TabView の基本使用方法について説明をします。
公式サイト情報はコチラを参照してください。
環境
| 開発環境 | Microsoft Visual Studio Enterprise 2019 Version 16.11.5 |
| Framework | Microsoft .NET Framewohttps://blog.hiros-dot.net/?p=11007rk Version 4.8.04161 |
TabView の基本構成
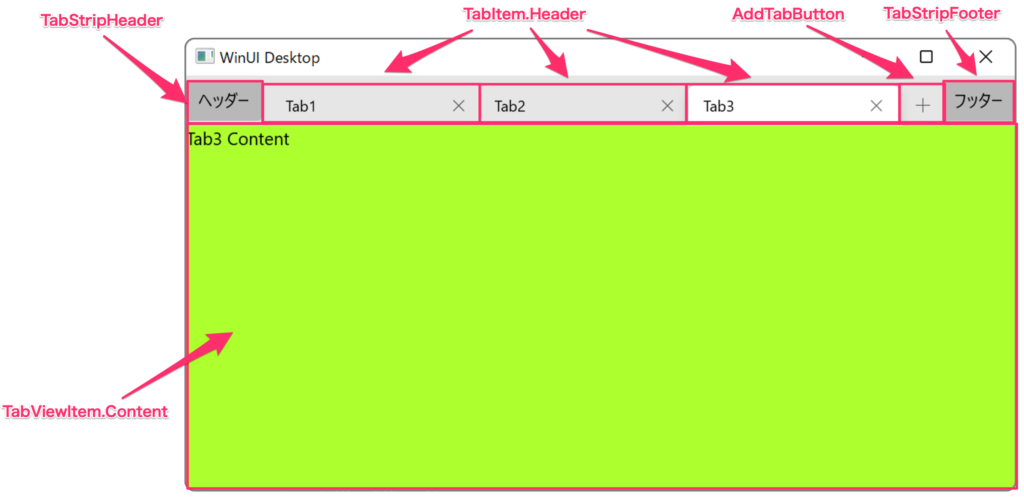
TabView はさまざまなパーツで構成されますので、はじめに構成を押さえておきましょう。
TabView は、ヘッダーやフッター、タブ、タブ追加ボタン、コンテントページといった複数の要素から構成されていることがわかります。
TabView の基本使用方法
TabView の基本コードを以下に示します。先程の構成図と同じ TabView を作成していますので、コードと図を照らし合わせてください。
<Window
x:Class="WinUISample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUISample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<TabView HorizontalAlignment="Stretch" VerticalAlignment="Stretch" >
<TabView.TabStripHeader>
<Button Content="ヘッダー" />
</TabView.TabStripHeader>
<TabView.TabStripFooter>
<Button Content="フッター" />
</TabView.TabStripFooter>
<TabView.TabItems>
<TabViewItem Header="Tab1">
<StackPanel Background="SkyBlue">
<TextBlock Text="Tab1 Content" />
</StackPanel>
</TabViewItem>
<TabViewItem Header="Tab2">
<StackPanel Background="Orange">
<TextBlock Text="Tab2 Content" />
</StackPanel>
</TabViewItem>
<TabViewItem Header="Tab3">
<StackPanel Background="GreenYellow">
<TextBlock Text="Tab3 Content" />
</StackPanel>
</TabViewItem>
</TabView.TabItems>
</TabView>
</Window>
WinUi Tips
本サイトでまとめている WinUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント