この記事では CalendarView で選択されている日を取得する方法について説明します。
公式サイト情報はコチラを参照してください。
環境
| 開発環境 | Microsoft Visual Studio Enterprise 2019 Version 16.11.5 |
| Framework | Microsoft .NET Framework Version 4.8.04161 |
選択されている日を取得する
CalendarView で選択されている日を取得するには、SelectedDates プロパティを参照します。
以下に例を示します。
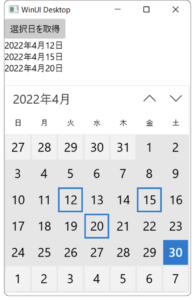
この例では、[選択日を取得] ボタンをクリックすると、選択されている日を TextBlock に表示します。
XAML の例
<Window
x:Class="WinUISample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUISample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel x:Name="myStackPanel" Orientation="Vertical" HorizontalAlignment="Left" >
<Button x:Name="myButton" Content="選択日を取得" Click="myButton_Click"/>
<TextBlock x:Name="myTextBlock" />
<CalendarView x:Name="myCalendarView"
SelectionMode="Multiple"/>
</StackPanel>
</Window>
以下は、ボタンクリック時のイベント実装例です。
foreach を使用して、SelectedDates プロパティから、すべての選択日を取得して TextBlock に表示します。
C# の例
private void myButton_Click(object sender, RoutedEventArgs e)
{
var msg = string.Empty;
foreach(var dt in myCalendarView.SelectedDates)
{
msg += $"{dt.ToString("D")}\n";
}
myTextBlock.Text = msg;
}
WinUi Tips
本サイトでまとめている WinUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント