この記事はこんな人におすすめ
- MUI における Select の基本使用方法を知りたい
公式サイトの情報はコチラ。
環境
React: 17.0.2
MUI: 5.5.2
Select の基本
Select は複数の選択項目をドロップダウンリストに表示し、ユーザーに選択させるためのコンポーネントです。
Select は以下の書式を使用し、<MenuItem> で選択項目を作成します。value は表示するテキストとは別に、選択された時の値を持たせるための属性です。
<Select>
<MenuItem value={値1}>表示テキスト1</MenuItem>
:
<MenuItem value={値n}>表示テキストn</MenuItem>
<Select/>
以下は、Select を使用して、曜日(英語の短縮系)を表示する例です。
import MenuItem from '@mui/material/MenuItem';
import FormControl from '@mui/material/FormControl';
import Select from '@mui/material/Select';
export default function SelectSample01() {
return (
<div>
{/* Select の基本 */}
<Select>
<MenuItem value={0}>Sun</MenuItem>
<MenuItem value={1}>Mon</MenuItem>
<MenuItem value={2}>Tue</MenuItem>
<MenuItem value={3}>Wed</MenuItem>
<MenuItem value={4}>Thu</MenuItem>
<MenuItem value={5}>Fri</MenuItem>
<MenuItem value={6}>Sat</MenuItem>
</Select>
</div>
);
}
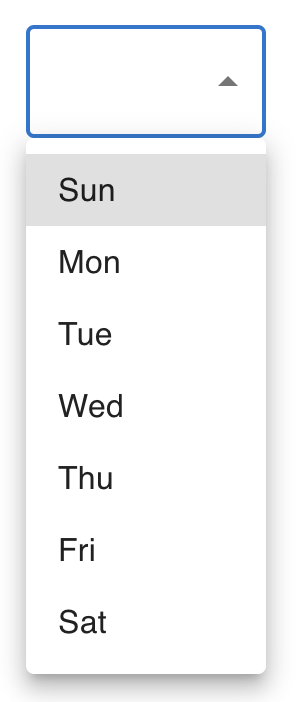
実行すると、下図のように曜日を選択できる Select が表示されます。
Select の幅を設定する
先ほどの例では、表示幅が狭すぎましたので、ここでは Select の幅を設定する方法について説明します。
Select の幅を設定するには、以下の書式の通り <FormContro> を使用し minWIdth に最小幅を設定します。
<FormControl sx={{ minWidth: 幅 }}>
<Select>
<MenuItem value={値1}>表示テキスト1</MenuItem>
:
<MenuItem value={値n}>表示テキストn</MenuItem>
</Select>
</FormControl>
以下は、先ほどの例を修正して、Select 幅を120に設定します。
import MenuItem from '@mui/material/MenuItem';
import FormControl from '@mui/material/FormControl';
import Select from '@mui/material/Select';
export default function SelectSample01() {
return (
<div>
{/* 幅の指定 */}
<FormControl sx={{ minWidth: 120 }}>
<Select>
<MenuItem value={0}>Sun</MenuItem>
<MenuItem value={1}>Mon</MenuItem>
<MenuItem value={2}>Tue</MenuItem>
<MenuItem value={3}>Wed</MenuItem>
<MenuItem value={4}>Thu</MenuItem>
<MenuItem value={5}>Fri</MenuItem>
<MenuItem value={6}>Sat</MenuItem>
</Select>
</FormControl>
</div>
);
}
MUI Tips 一覧
その他の MUI Tips 一覧はコチラを参照してください。
Please follow and like us:




コメント