この記事はこんな人におすすめ
- MUI における TextField をコンテナ幅いっぱいまで広げる方法を知りたい
公式サイトの情報はコチラ。
環境
React: 17.0.2
MUI: 5.5.2
TextField をコンテナ幅いっぱいに広げる
TextField の表示幅は、fullwidth 属性 を指定するとコンテナ幅いっぱいに広げて表示することができます。以下に書式を示します。
<TextField fullWidth />
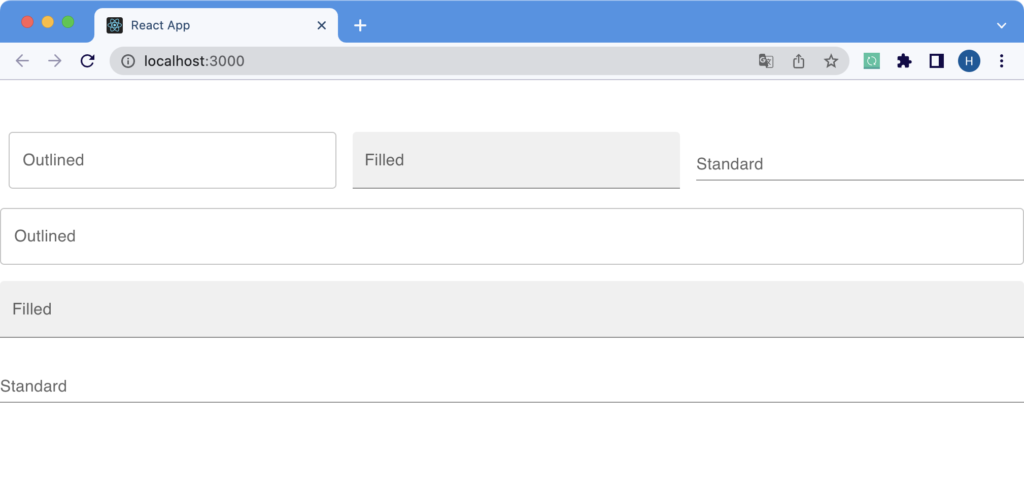
以下は、上記の書式を使用して、TextField コンテナ幅いっぱいに広げる例です。
1行目(1つ目の <Stack> 内)は、横並びに3つの TextField を並べていますが、ブラウザ幅いっぱいになるように均等に配置されます。
2行目(2つ目の <Stack> 内)は、縦方向に3つの TextField を並べています。それぞれがブラウザ幅いっぱいに表示されます。
import TextField from '@mui/material/TextField';
import { Stack } from '@mui/material';
export default function TextFieldSample9() {
return (
<>
<Stack spacing={2} direction="row">
{/* TextField の表示幅をコンテナ幅いっぱいに広げる */}
<TextField id="outlined-basic" label="Outlined" variant="outlined"
fullWidth />
<TextField id="filled-basic" label="Filled" variant="filled"
fullWidth />
<TextField id="standard-basic" label="Standard" variant="standard"
fullWidth />
</Stack>
<Stack spacing={2} direction="column">
{/* TextField の表示幅をコンテナ幅いっぱいに広げる */}
<TextField id="outlined-basic" label="Outlined" variant="outlined"
fullWidth />
<TextField id="filled-basic" label="Filled" variant="filled"
fullWidth />
<TextField id="standard-basic" label="Standard" variant="standard"
fullWidth />
</Stack>
</>
);
}
その他の MUI Tips 一覧はコチラを参照してください。
Please follow and like us:




コメント