この記事では CalendarView の日付部分の枠線色を設定する方法について説明をします。
公式サイト情報はコチラを参照してください。
環境
| 開発環境 | Microsoft Visual Studio Enterprise 2019 Version 16.11.5 |
| Framework | Microsoft .NET Framework Version 4.8.04161 |
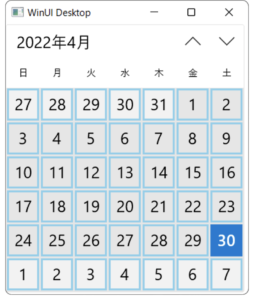
日付部分の枠線の色を設定する
日付部分の枠線の色を設定するには、CalendarItemBorderBrush プロパティを使用します。
XAML の例
以下は、日付部分の枠線の色を SkyBlue に設定するXAML の例です。
<Window
x:Class="WinUISample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUISample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel x:Name="myStackPanel" Orientation="Vertical" HorizontalAlignment="Left" >
<CalendarView x:Name="myCalendarView"
CalendarItemBorderBrush="SkyBlue"/>
</StackPanel>
</Window>
C# の例
先ほどのXAML の例を C# で実装した例を以下に示します。
CalendarItemBorderBrush プロパティに SolidColorBrush のインスタンスを設定しています。
C# の例
public MainWindow()
{
this.InitializeComponent();
myCalendarView.CalendarItemBorderBrush = new SolidColorBrush(Colors.SkyBlue);
}
WinUi Tips
本サイトでまとめている WinUI Tips の一覧はこちらから確認できます。
Please follow and like us:




コメント