この記事はこんな人におすすめ
- MUI における Checkbox のラベルの配置位置を変更する方法を知りたい
公式サイトの情報はコチラ。
環境
React: 17.0.2
MUI: 5.5.2
ラベルの配置位置を変更する
通常チェックボックスのラベルの表示位置は、チェックの右隣です。これを変更するには、以下の書式の labelPlacement 属性を変更します。
<FormControlLabel
control={<Checkbox />}
label="ラベル"
labelPlacement='ラベルの位置'/>
| 値 | 説明 |
| top | ラベルをチェックマークの上に表示します |
| start | ラベルをチェックマークの左に表示します |
| bottom | ラベルをチェックマークの下に表示します |
| end | ラベルをチェックマークの右に表示します |
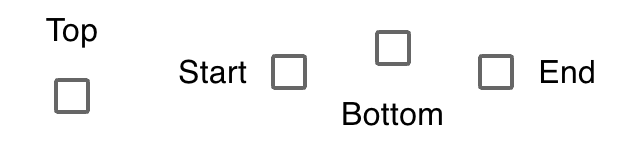
以下にラベルの表示位置を変更する例を示します。
import { MailOutlineRounded, MailRounded } from '@mui/icons-material';
import { FormGroup, FormControlLabel, } from '@mui/material';
import Checkbox from '@mui/material/Checkbox';
export default function CheckboxSample9() {
return (
<div>
{/* Checkbox ラベルの表示位置を変更する例 */}
<FormGroup row={true}>
<FormControlLabel
control={<Checkbox />}
label="Top"
labelPlacement='top'/>
<FormControlLabel
control={<Checkbox />}
label="Start"
labelPlacement='start'/>
<FormControlLabel
control={<Checkbox />}
label="Bottom"
labelPlacement='bottom'/>
<FormControlLabel
control={<Checkbox />}
label="End"
labelPlacement='end'/>
</FormGroup>
</div>
);
}
MUI Tips 一覧
その他の MUI Tips 一覧はコチラを参照してください。
Please follow and like us:



コメント