この記事はこんな人におすすめ
- MUI における Checkbox に色を設定する方法を知りたい
- Checkbox に任意の色を付ける方法を知りたい
公式サイトの情報はコチラ。
環境
React: 17.0.2
MUI: 5.5.2
Checkbox に色を設定する
MUI の Checkbox は color 属性を使用して色を変更することができます。
書式は以下の通りです。
<Checkbox color="設定する色の名称">
color 属性には、以下に示す名前の色を設定することができます。
| 値 | 色 | 例 |
| primary | 青 | |
| secondary | 紫 | |
| success | 緑 | |
| error | 赤 | |
| info | 青 | |
| warning | オレンジ |
以下に Checkbox に色を付ける例を示します。
import { FormGroup, FormControlLabel, } from '@mui/material';
import Checkbox from '@mui/material/Checkbox';
const label = { inputProps: { 'aria-label': 'Checkbox demo' } };
export default function CheckboxSample6() {
return (
<div>
{/* Checkbox に色を付ける例 */}
<FormGroup row={true}>
<FormControlLabel control={<Checkbox color='primary' defaultChecked/>} label="primary" />
<FormControlLabel control={<Checkbox color='secondary' defaultChecked/>} label="secondary" />
<FormControlLabel control={<Checkbox color='error' defaultChecked/>} label="error" />
<FormControlLabel control={<Checkbox color='info' defaultChecked/>} label="info" />
<FormControlLabel control={<Checkbox color='success' defaultChecked/>} label="success" />
<FormControlLabel control={<Checkbox color='warning' defaultChecked/>} label="warning" />
</FormGroup>
</div>
);
}
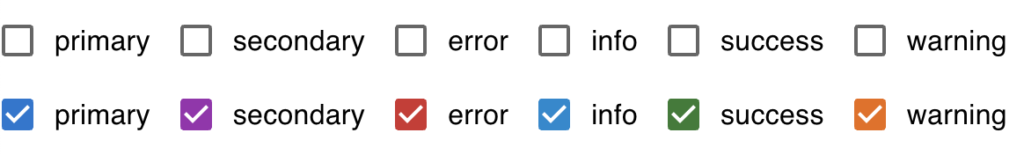
実行してみるとわかりますが、チェックを付けていない時はボックスがグレーの線で表されます(下図上段)。チェックをした場合は色が付きます(下図下段)。
Checkbox に任意の色を付ける
Checkbox には、先ほど紹介した以外にも任意の色を付けることができます。
任意の色は sx で指定します。書式は以下の通りです。
<Checkbox sx={{
color: 枠線の色,
'&.Mui-checked': {
color: チェック状態の色,
},
}}/>
色の詳細については、公式サイトのコチラを参照ください。
以下は、枠線とチェック状態の色を Light Green に設定する例です。色指定に使用している[800]や[600]は濃さを表しています。
import { FormGroup, FormControlLabel, } from '@mui/material';
import Checkbox from '@mui/material/Checkbox';
import { lightGreen } from '@mui/material/colors';
export default function CheckboxSample7() {
return (
<div>
{/* Checkbox に任意の色を付ける例 */}
<FormGroup row={true}>
<FormControlLabel
control={
<Checkbox sx={{
color: lightGreen[800],
'&.Mui-checked': {
color: lightGreen[600],
},
}}/>
}
label="lightGreen" />
</FormGroup>
</div>
);
}
MUI Tips 一覧
その他の MUI Tips 一覧はコチラを参照してください。
Please follow and like us:










コメント