この記事はこんな人におすすめ
- MUI における Checkbox の表示サイズ変更方法を知りたい
公式サイトの情報はコチラ。
環境
React: 17.0.2
MUI: 5.5.2
Checkbox 表示サイズを変更する
Checkbox の表示サイズは、size 属性で指定します。ただし、size 属性で指定できるのは「small」と「medium」のみです。以下に書式を示します。
<Checkbox size="サイズ"/>
small や medium よりも大きなサイズで表示したいときは、以下の書式を使用します。フォントサイズの部分に任意の数値を指定して表示するサイズを変更します。
<Checkbox sx={{ '& .MuiSvgIcon-root': { fontSize: フォントサイズ } }} />
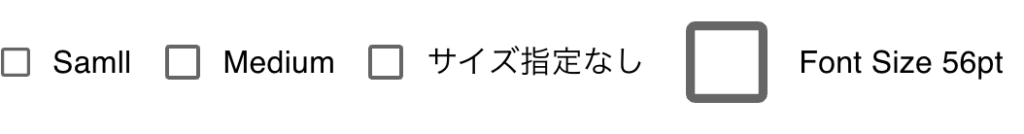
以下は、上記の書式を使用して、Checkbox の表示サイズを変更する例です。
import { FormGroup, FormControlLabel, } from '@mui/material';
import Checkbox from '@mui/material/Checkbox';
const label = { inputProps: { 'aria-label': 'Checkbox demo' } };
export default function CheckboxSample5() {
return (
<div>
{/* 横方向に Checkbox を並べて表示する例 */}
<FormGroup row={true}>
<FormControlLabel control={<Checkbox size={'small'}/>} label="Samll" />
<FormControlLabel control={<Checkbox size={'medium'}/>} label="Medium" />
<FormControlLabel control={<Checkbox />} label="サイズ指定なし" />
<FormControlLabel control={<Checkbox />} sx={{ '& .MuiSvgIcon-root': { fontSize: 56 } }} label="Font Size 56pt" />
</FormGroup>
</div>
);
}
MUI Tips 一覧
その他の MUI Tips 一覧はコチラを参照してください。
Please follow and like us:




コメント