NavigationView を使用すると、スマホ等でよく見かけるメニューを作成することができます。
この記事では NavigationView の基本使用方法について説明をします。
公式サイト情報はコチラを参照してください。
環境
| 開発環境 | Microsoft Visual Studio Enterprise 2019 Version 16.11.5 |
| Framework | Microsoft .NET Framewohttps://blog.hiros-dot.net/?p=11007rk Version 4.8.04161 |
NavigationView の基本使用方法
NavigationView はメニューの一種で、文字通りアプリにおけるナビゲーションを担うコントロールです。
NavigationView そのものは <NavigationView> で作成することができ、メニューは <NavigationView.MenuItems> で作成します。メニュー項目は、<NavigationViewItem> を使用し、構文は次の通りです。
<NavigationViewItem Icon="表示するアイコン" Content="メニューとして表示する文字列" />
NavigationView の基本使用方法を以下に示します。
XAML の例
<Window
x:Class="WinUISample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUISample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel x:Name="myStackPanel" Orientation="Vertical" HorizontalAlignment="Left">
<NavigationView x:Name="nvSample" PaneDisplayMode="Left">
<NavigationView.MenuItems>
<NavigationViewItem Icon="Document" Content="メニュー" />
<NavigationViewItem Icon="Save" Content="保存" />
<NavigationViewItem Icon="Download" Content="ダウンロード" />
</NavigationView.MenuItems>
</NavigationView>
</StackPanel>
</Window>
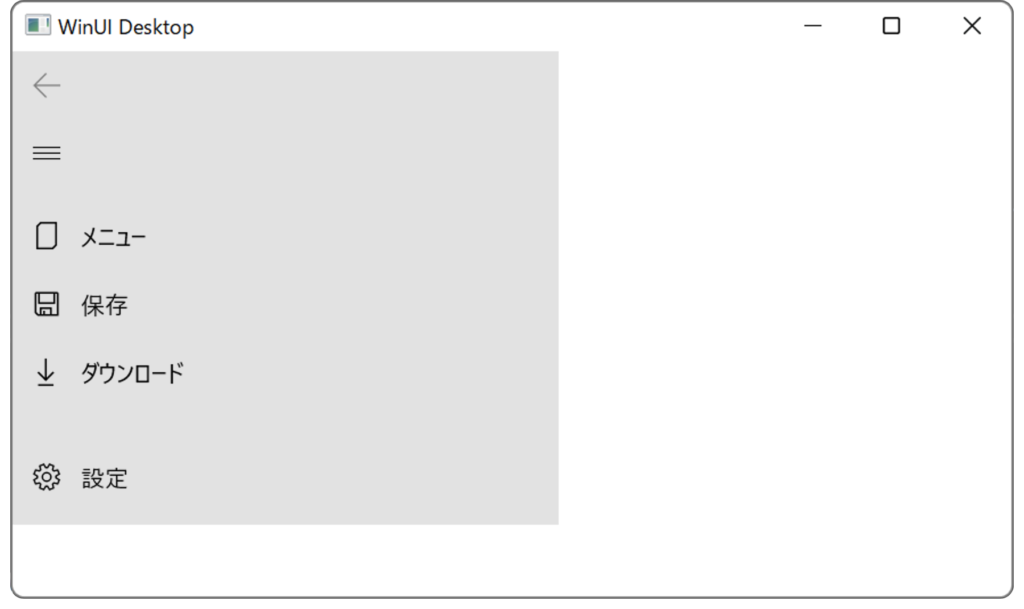
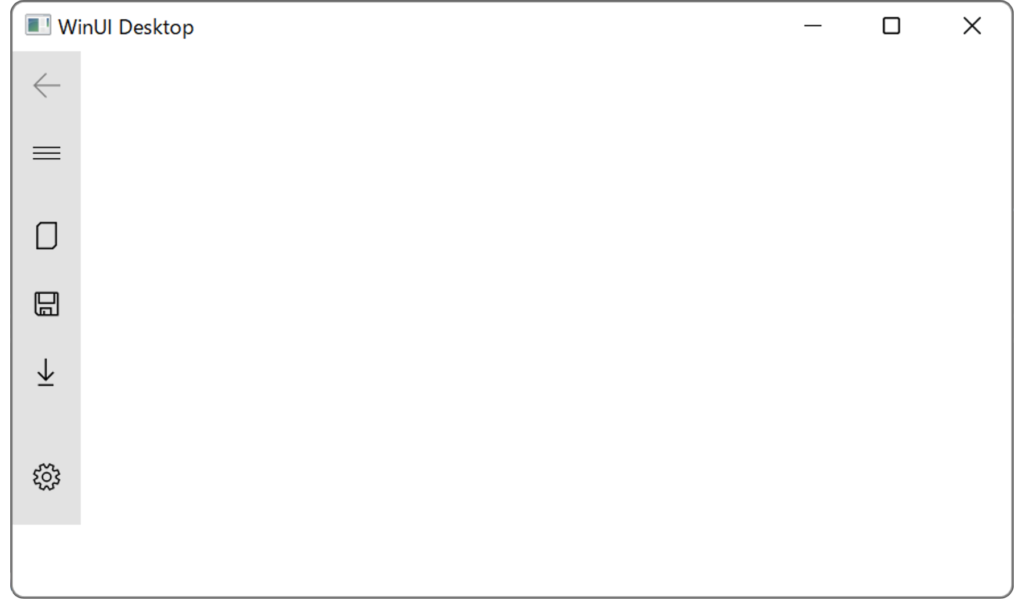
以下に実行例を示します。
ハンバーガーメニューアイコン(横3本の線が入ったアイコン)をクリックすると、コンパクト表示と通常表示を切り替えることができます。
WinUi Tips
本サイトでまとめている WinUI Tips の一覧はこちらから確認できます。
Please follow and like us:





コメント