この記事はこんな人におすすめ
- MUI における Checkbox の基本の使い方を知りたい
- ラベルをクリックした時にチェック状態を変更したい
- <FormGroup> を使用して表示した Checkbox を横並びにしたい
公式サイトの情報はコチラ。
環境
React: 17.0.2
MUI: 5.5.2
Checkbox の基本
Checkbox の基本書式は以下の通りで、チェックオプションには、以下表のオプションを指定することができます。
<Checkbox チェックオプション />
variant 属性に指定できる値を以下に示します。
| 値 | 説明 | 外観 |
| なし | チェックの箱が表示されるだけです |  |
| defaultChecked | チェックが付いた状態で表示されます |  |
| disabled | 非活性の箱が表示されます |  |
|
disabled checked
|
非活性のチェックされた箱が表示されます |
コード例を以下に示します。
import Checkbox from '@mui/material/Checkbox';
const label = { inputProps: { 'aria-label': 'Checkbox demo' } };
export default function CheckboxSample1() {
return (
<div>
{/* Checkbox の基本使用方法 */}
<Checkbox />
<Checkbox defaultChecked />
<Checkbox disabled />
<Checkbox disabled checked/>
</div>
);
}
ラベルを表示する
ラベル表示の基本
Checkbox にはラベルを表示することができます。
以下に例を示します。この例では、それぞれの <Checkbox /> のタグの後ろにラベルとなる文字列を置いています。この例のようにラベルを置いてもよいのですが、ラベルをクリックしてもチェック状態が変更されることはありません。これは、ラベルが <Checkbox> の一部とみなされていないからです。
import Checkbox from '@mui/material/Checkbox';
const label = { inputProps: { 'aria-label': 'Checkbox demo' } };
export default function CheckboxSample2() {
return (
<div>
{/* ラベルを表示する例 */}
<Checkbox />ラベル
<Checkbox defaultChecked />ラベル
<Checkbox disabled />ラベル
<Checkbox disabled checked/>ラベル
</div>
);
}
FormGroup を使用したラベルの表示
公式サイトによると Checkbox にラベルをつけるには <FormControlLabel> を使用するとのことです。
Checkbox は複数で使用するシーンが多いことから、まとめて管理ができるよう、<FormGroup> というタグでグルーピングするのが一般的なようです。
以下は、<FormGroup>, <FormControlLabel> を使用して <Checkbox> にラベルを付ける基本書式です。
<FormGroup>
<FormControlLabel control={<Checkbox />} label="Checkbox に表示するラベル" />
</FormGroup>
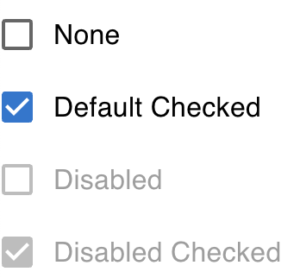
以下に例を示します。
import { FormGroup, FormControlLabel, } from '@mui/material';
import Checkbox from '@mui/material/Checkbox';
const label = { inputProps: { 'aria-label': 'Checkbox demo' } };
export default function CheckboxSample3() {
return (
<div>
{/* 縦方向に Checkbox を並べて表示する例 */}
<FormGroup>
<FormControlLabel control={<Checkbox />} label="None" />
<FormControlLabel control={<Checkbox defaultChecked />} label="Default Checked" />
<FormControlLabel control={<Checkbox disabled/>} label="Disabled" />
<FormControlLabel control={<Checkbox disabled checked/>} label="Disabled Checked" />
</FormGroup>
</div>
);
}
この例を実行すると、<Checkbox> にラベルが付きます。ラベルをクリックすると、チェックを付けたり外したりすることができます。ただし、グループリングした <Checkbox> は縦方向に並べられます。
FormGroup を使用して横並びに Checkbox を表示する
先程の例では、Checkbox が縦方向に表示されます。
横方向に表示するには以下の書式のように row={true} を指定します。
<FormGroup row={true}>
<FormControlLabel control={<Checkbox />} label="Checkbox に表示するラベル" />
</FormGroup>
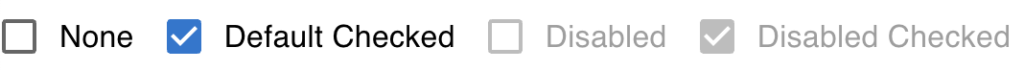
以下に例を示します。この例を実行すると、Checkbox が横並びで表示されます。
import { FormGroup, FormControlLabel, } from '@mui/material';
import Checkbox from '@mui/material/Checkbox';
const label = { inputProps: { 'aria-label': 'Checkbox demo' } };
export default function CheckboxSample3() {
return (
<div>
{/* 横方向に Checkbox を並べて表示する例 */}
<FormGroup row={true}>
<FormControlLabel control={<Checkbox />} label="None" />
<FormControlLabel control={<Checkbox defaultChecked />} label="Default Checked" />
<FormControlLabel control={<Checkbox disabled/>} label="Disabled" />
<FormControlLabel control={<Checkbox disabled checked/>} label="Disabled Checked" />
</FormGroup>
</div>
);
}
MUI Tips 一覧
その他の MUI Tips 一覧はコチラを参照してください。







コメント