この記事はこんな人におすすめ
- MUI における TextField に色を設定する方法を知りたい
公式サイトの情報はコチラ。
環境
React: 17.0.2
MUI: 5.5.2
TextField に色を設定する
TextField に色を付けるには focused 属性と、color 属性を使用します。
書式は以下の通りです。
<TextField focused color="設定する色の名称">
color 属性には、以下に示す名前の色を設定することができます。
| 値 | 色 | 例 |
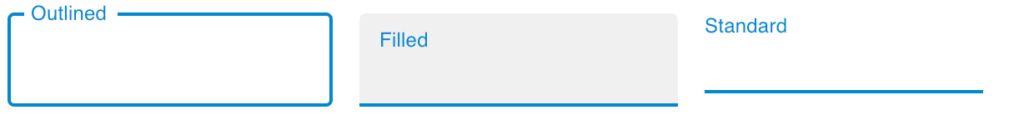
| primary | 青 | |
| secondary | 紫 | |
| success | 緑 | |
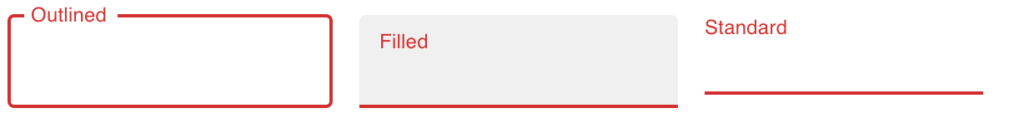
| error | 赤 | |
| info | 青 | |
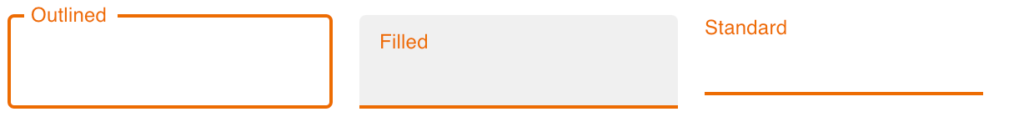
| warning | オレンジ |
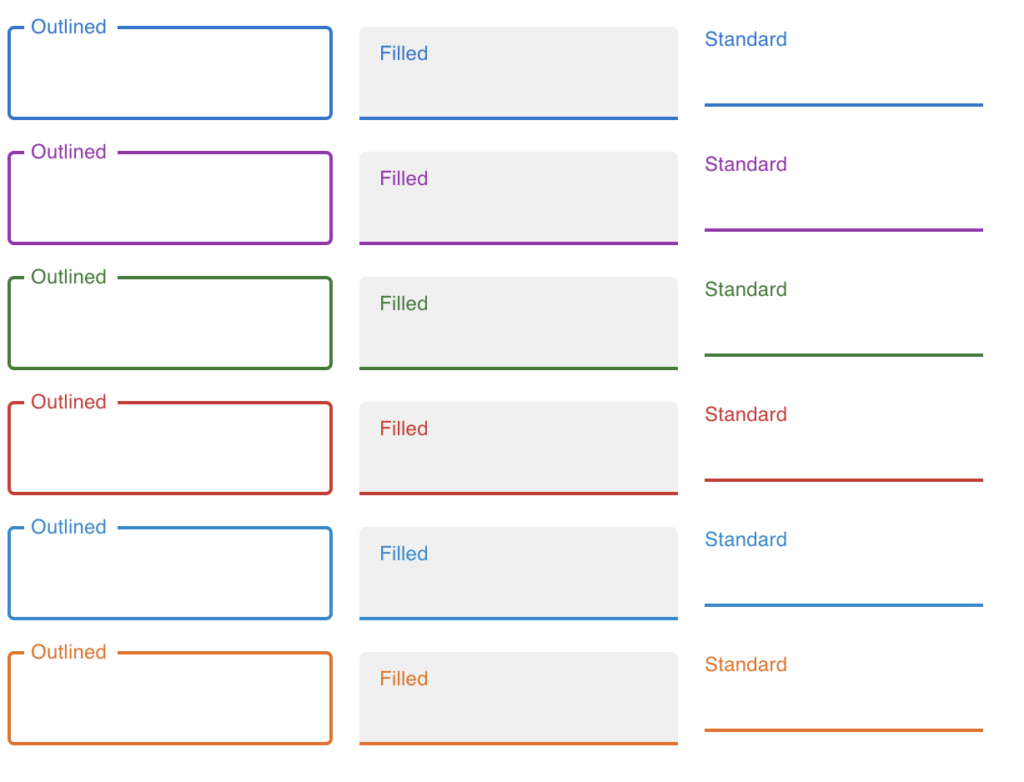
以下に TextField に色を付ける例を示します。
import TextField from '@mui/material/TextField';
import { Stack } from '@mui/material';
export default function TextFieldSample11() {
return (
<>
<Stack spacing={2} direction="row">
{/* TextField に色を設定する(color="primary") */}
<TextField id="outlined-basic" label="Outlined" variant="outlined"
color="primary" focused />
<TextField id="filled-basic" label="Filled" variant="filled"
color="primary" focused />
<TextField id="standard-basic" label="Standard" variant="standard"
color="primary" focused />
</Stack>
<br />
<Stack spacing={2} direction="row">
{/* TextField に色を設定する(color="secondary") */}
<TextField id="outlined-basic" label="Outlined" variant="outlined"
color="secondary" focused />
<TextField id="filled-basic" label="Filled" variant="filled"
color="secondary" focused />
<TextField id="standard-basic" label="Standard" variant="standard"
color="secondary" focused />
</Stack>
<br />
<Stack spacing={2} direction="row">
{/* TextField に色を設定する(color="success") */}
<TextField id="outlined-basic" label="Outlined" variant="outlined"
color="success" focused />
<TextField id="filled-basic" label="Filled" variant="filled"
color="success" focused />
<TextField id="standard-basic" label="Standard" variant="standard"
color="success" focused />
</Stack>
<br />
<Stack spacing={2} direction="row">
{/* TextField に色を設定する(color="error") */}
<TextField id="outlined-basic" label="Outlined" variant="outlined"
color="error" focused />
<TextField id="filled-basic" label="Filled" variant="filled"
color="error" focused />
<TextField id="standard-basic" label="Standard" variant="standard"
color="error" focused />
</Stack>
<br />
<Stack spacing={2} direction="row">
{/* TextField に色を設定する(color="info") */}
<TextField id="outlined-basic" label="Outlined" variant="outlined"
color="info" focused />
<TextField id="filled-basic" label="Filled" variant="filled"
color="info" focused />
<TextField id="standard-basic" label="Standard" variant="standard"
color="info" focused />
</Stack>
<br />
<Stack spacing={2} direction="row">
{/* TextField に色を設定する(color="warning") */}
<TextField id="outlined-basic" label="Outlined" variant="outlined"
color="warning" focused />
<TextField id="filled-basic" label="Filled" variant="filled"
color="warning" focused />
<TextField id="standard-basic" label="Standard" variant="standard"
color="warning" focused />
</Stack>
</>
);
}
MUI Tips 一覧
その他の MUI Tips 一覧はコチラを参照してください。
Please follow and like us:









コメント