この記事では CalendarView の角を丸くする方法について説明をします。
公式サイト情報はコチラを参照してください。
環境
| 開発環境 | Microsoft Visual Studio Enterprise 2019 Version 16.11.5 |
| Framework | Microsoft .NET Framework Version 4.8.04161 |
コントロールの角を丸くする
コントロールの角を丸くするには CornerRadius プロパティを使用します。
XAML の例
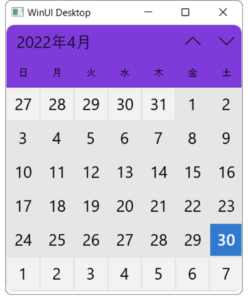
以下は、背景色を BlueViolet にし、コントロールの角の半径を 10 に設定するXAML の例です。
<Window
x:Class="WinUISample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUISample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel x:Name="myStackPanel" Orientation="Vertical" HorizontalAlignment="Left" >
<CalendarView x:Name="myCalendarView"
Background="BlueViolet"
CornerRadius="10"/>
</StackPanel>
</Window>
C# の例
先ほどのXAML の例を C# で実装した例を以下に示します。
背景色を BlueViolet に、角の半径を 10 にしています。
C# の例
public MainWindow()
{
this.InitializeComponent();
myCalendarView.Background = new SolidColorBrush(Colors.BlueViolet);
myCalendarView.CornerRadius = new CornerRadius(10);
}
WinUi Tips
本サイトでまとめている WinUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント