この記事はこんな人におすすめ
- MUI における TextField の入力欄にアイコンを表示する方法を知りたい
公式サイトの情報はコチラ。
環境
React: 17.0.2
MUI: 5.5.2
入力欄にアイコンを表示する
TextField にはアイコンを表示することができ、以下の書式を使用します。
<TextField label="Standard" variant="standard"
InputProps={{
startAdornment: (
<InputAdornment position="start">
// アイコンを表すタグをここに記載
</InputAdornment>
),
}}/>
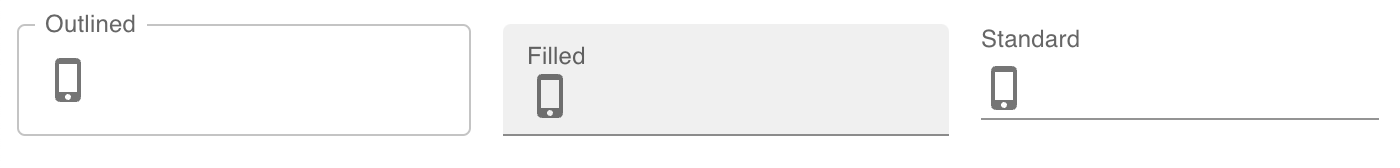
以下は、入力欄にスマートフォンを表すアイコンを表示する例です。
表示可能なアイコンについては公式サイトのコチラを参照してください。
import InputAdornment from '@mui/material/InputAdornment';
import TextField from '@mui/material/TextField';
import AccountCircle from '@mui/icons-material/AccountCircle';
import { Stack } from '@mui/material';
import { PhoneIphone } from '@mui/icons-material';
export default function TextFieldSample6() {
return (
<Stack spacing={2} direction="row">
{/* TextField の基本使用方法 */}
<TextField id="outlined-basic" label="Outlined" variant="outlined"
InputProps={{
startAdornment: (
<InputAdornment position="start">
<PhoneIphone />
</InputAdornment>
),
}}/>
<TextField id="filled-basic" label="Filled" variant="filled"
InputProps={{
startAdornment: (
<InputAdornment position="start">
<PhoneIphone />
</InputAdornment>
),
}}/>
<TextField id="standard-basic" label="Standard" variant="standard"
InputProps={{
startAdornment: (
<InputAdornment position="start">
<PhoneIphone />
</InputAdornment>
),
}}/>
</Stack>
);
}
MUI Tips 一覧
その他の MUI Tips 一覧はコチラを参照してください。
Please follow and like us:




コメント