この記事では Slider の配置方向を縦や横にする方法について説明します。
環境
| 開発環境 | Microsoft Visual Studio Enterprise 2019 Version 16.11.5 |
| Framework | Microsoft .NET Framewohttps://blog.hiros-dot.net/?p=11007rk Version 4.8.04161 |
Sliderの配置方向を設定する
Slider は Orientation プロパティを使用することで、水平だけではなく、垂直方向に配置することもできます。
Orientation プロパティには、Orientation 列挙体の値 Horizontal(水平) から Vertical(垂直) を指定します。既定値は Horizontal です。
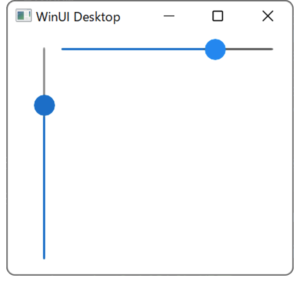
以下は、垂直の Slider と水平の Slider を表示する例です。垂直方向に配置したい場合は、コントロール高さを Height プロパティで指定してください。この値が小さいと、正しく表示されません。水平方向に配置する場合も同様です。Width プロパティで適切な幅を指定しましょう。
XAML の例
<Window
x:Class="WinUISample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUISample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<!--垂直方向に配置-->
<Slider x:Name="mySlider1"
Height="200" Minimum="-100" Maximum="100"
Value="50"
Orientation="Vertical"/>
<!--水平方向に配置-->
<Slider x:Name="mySlider2"
Width="200" Minimum="-100" Maximum="100"
Value="50"
Orientation="Horizontal"/>
</StackPanel>
</Window>
C# の例
public MainWindow()
{
this.InitializeComponent();
// 垂直方向に配置
mySlider1.Height = 200;
mySlider1.Minimum = -100;
mySlider1.Maximum = 100;
mySlider1.Value = 50;
mySlider1.Orientation = Orientation.Vertical;
// 水平方向に配置
mySlider2.Width = 200;
mySlider2.Minimum = -100;
mySlider2.Maximum = 100;
mySlider2.Value = 50;
mySlider2.Orientation = Orientation.Horizontal;
}
WinUi Tips
本サイトでまとめている WinUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント