この記事では PasswordBox にパスワード確認ボタンを表示する方法について説明します。
公式サイト情報はコチラを参照してください。
環境
| 開発環境 | Microsoft Visual Studio Enterprise 2019 Version 16.11.5 |
| Framework | Microsoft .NET Framewohttps://blog.hiros-dot.net/?p=11007rk Version 4.8.04161 |
パスワード確認ボタンを表示する
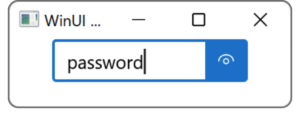
PasswordBox に入力したパスワードは伏せ字となってしまうため、何を入力したかがわかりません。入力したパスワード文字列を一時的に確認するためにパスワード確認ボタンを表示することができます。
パスワード確認用ボタンを表示するには IsPasswordRevealButtonEnabled プロパティに True を設定します(既定値は True です)。
以下は PasswordBox にパスワード表示用ボタンを表示する例です。。
XAML の例
<Window
x:Class="WinUISample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUISample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel Orientation="Vertical" HorizontalAlignment="Center">
<PasswordBox x:Name="myPasswordBox"
IsPasswordRevealButtonEnabled="True"
Width="150" />
</StackPanel>
</Window>
C# の例
public MainWindow()
{
this.InitializeComponent();
myPasswordBox.IsPasswordRevealButtonEnabled = true;
}
WinUi Tips
本サイトでまとめている WinUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント